
Typography: Spacing
June 17, 2021 - Reading time: 6 minutes
Learn how to create and use vertical rhythm in UI design.
I'm starting a new series of designer tips to cover edge-cutting web design topics, such as typography, colors, layout, components, and design systems.
The first volume is fully dedicated to UI typography. Here you will find all the knowledge to create strong typography for your projects.
Designers use typography as a tool to deliver information pleasantly. Spacing, font size, width, color, and line heights work together to achieve a better user experience.
In this episode, we'll discuss Spacing. Spacing helps to establish a vertical rhythm and define the relationship in which your typography elements are present.
A good vertical rhythm is like a good song. It's made with thoughtful pauses and rhythm changes to create an interesting flow a user is happy to follow.
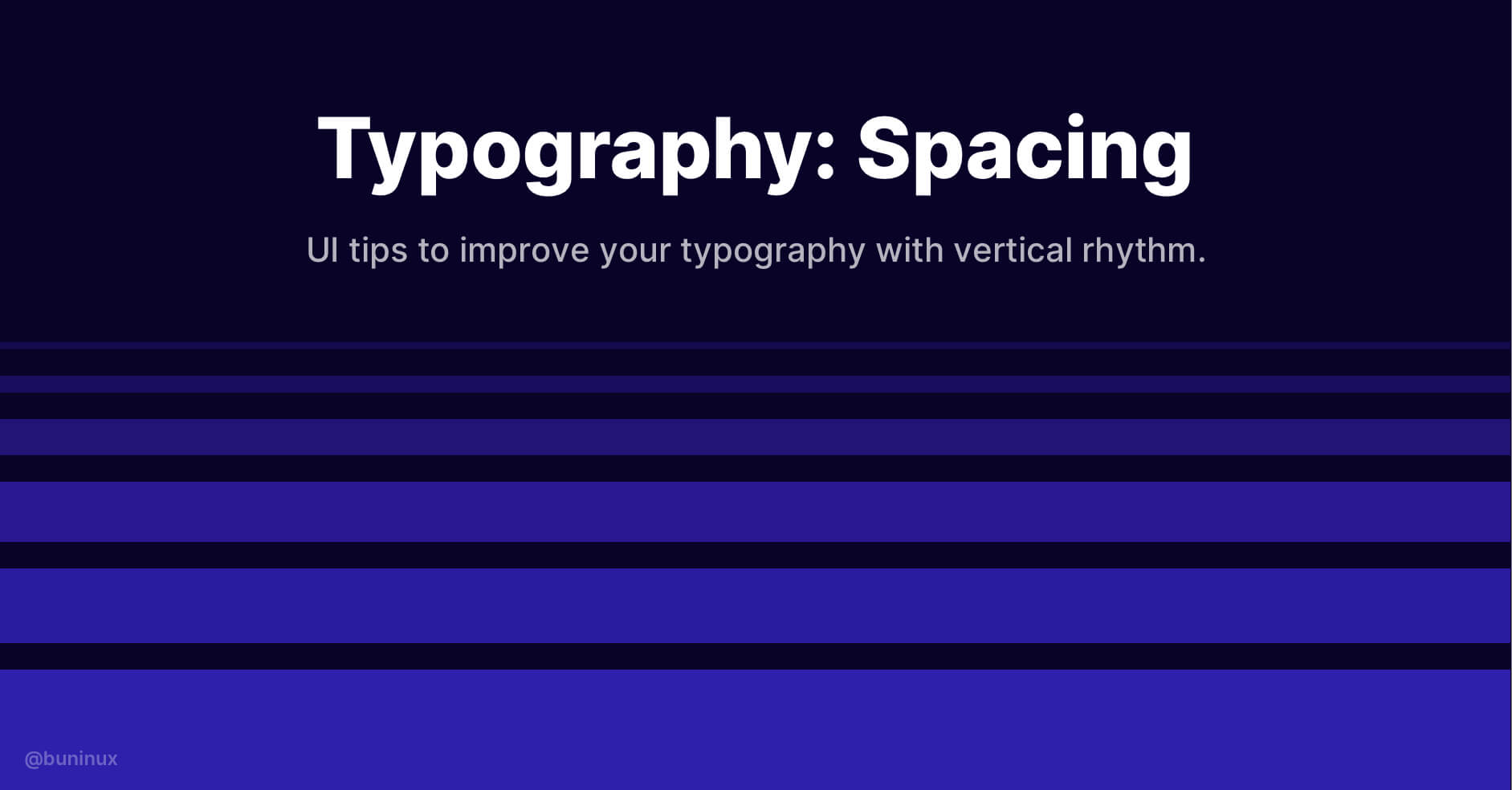
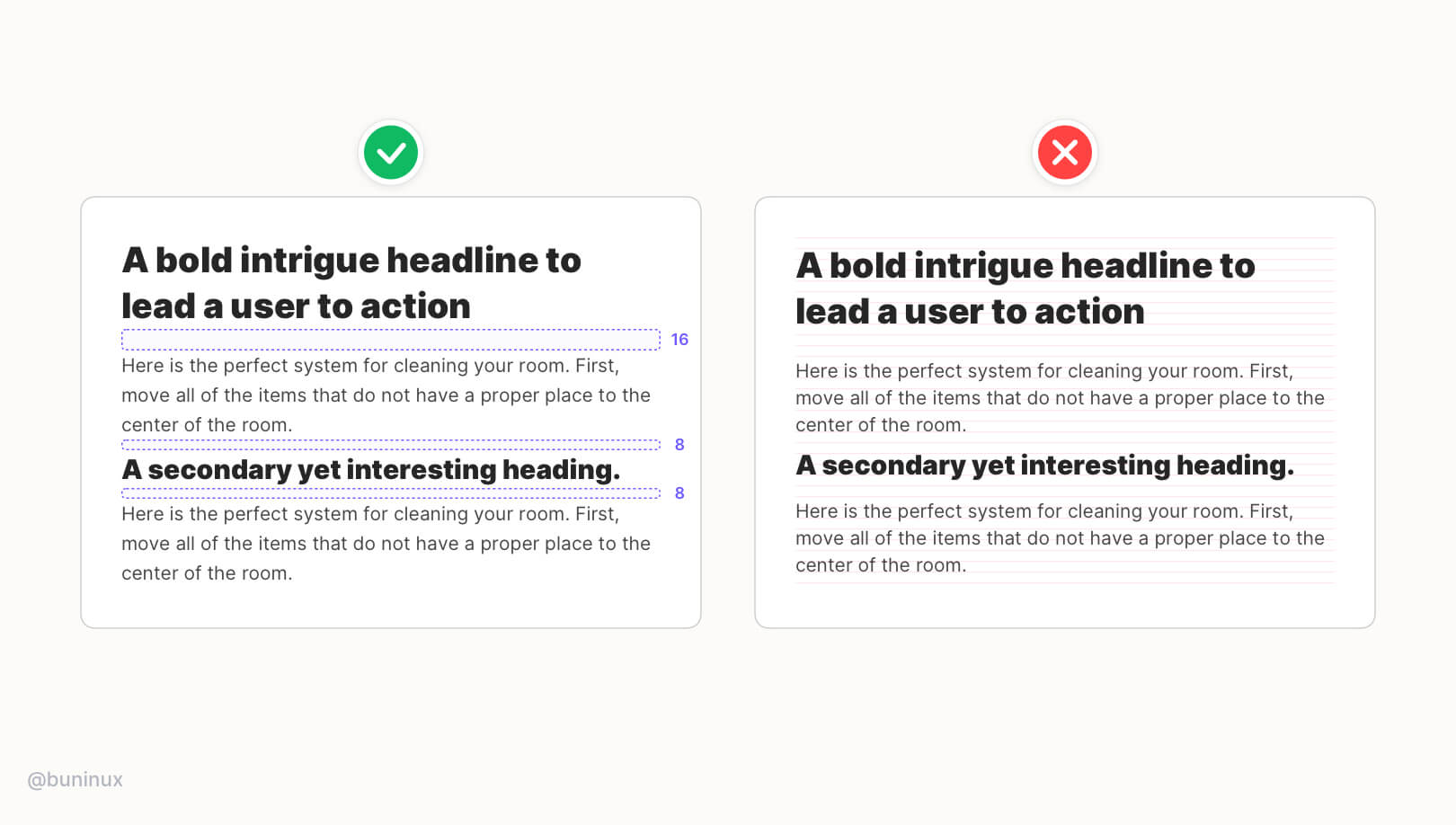
Tip 1—Use more space for larger titles
 More space will help to create a better contrast between the headline and a tinted text. This results in better visual balance and readability of your main CTA's.
More space will help to create a better contrast between the headline and a tinted text. This results in better visual balance and readability of your main CTA's.
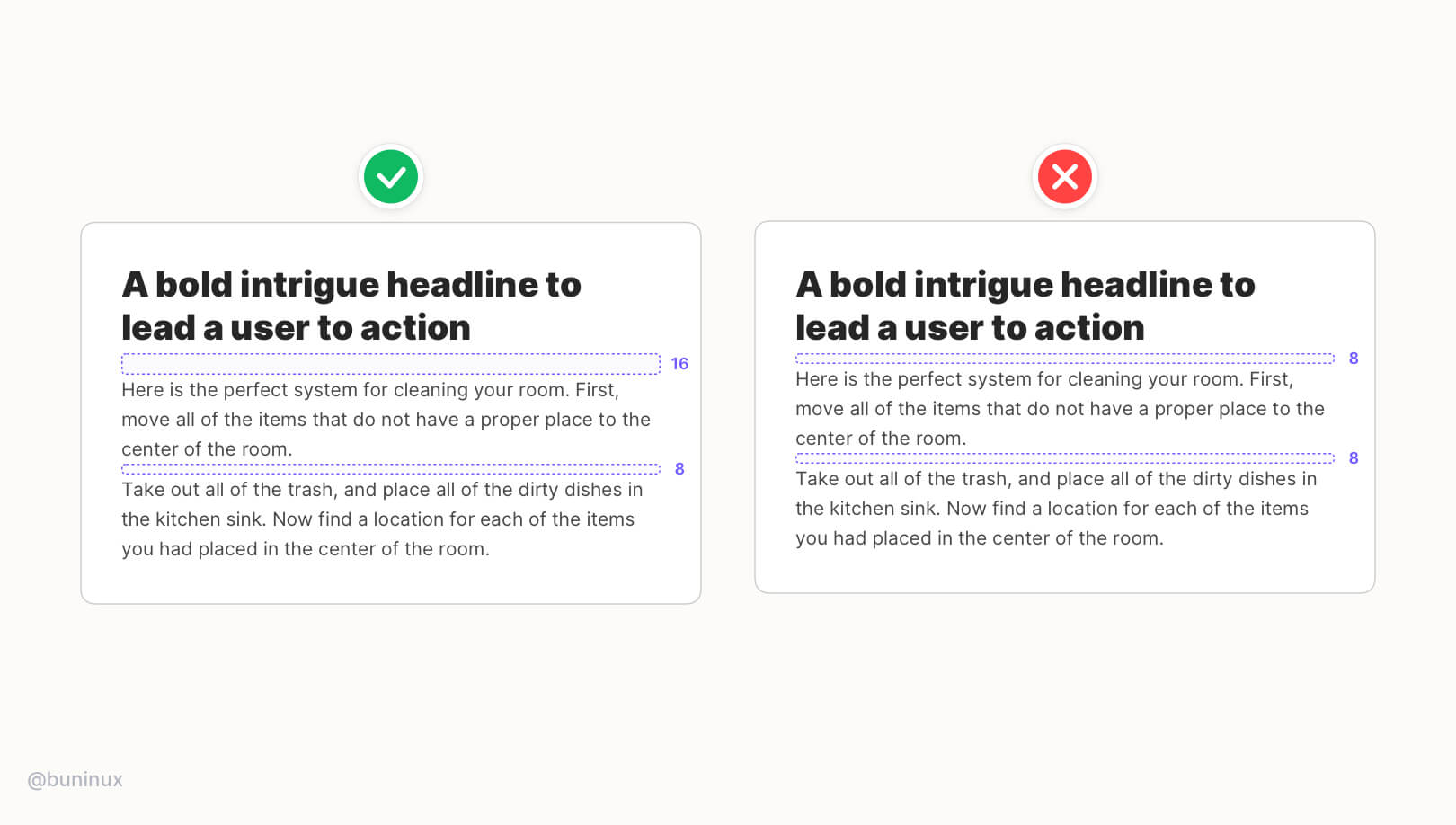
Tip 2—Use less space for smaller titles
 Smaller headlines should be closer to the paragraph text. Using smaller spacing for small headlines helps highlight an important part of the text without breaking the reading flow.
Smaller headlines should be closer to the paragraph text. Using smaller spacing for small headlines helps highlight an important part of the text without breaking the reading flow.
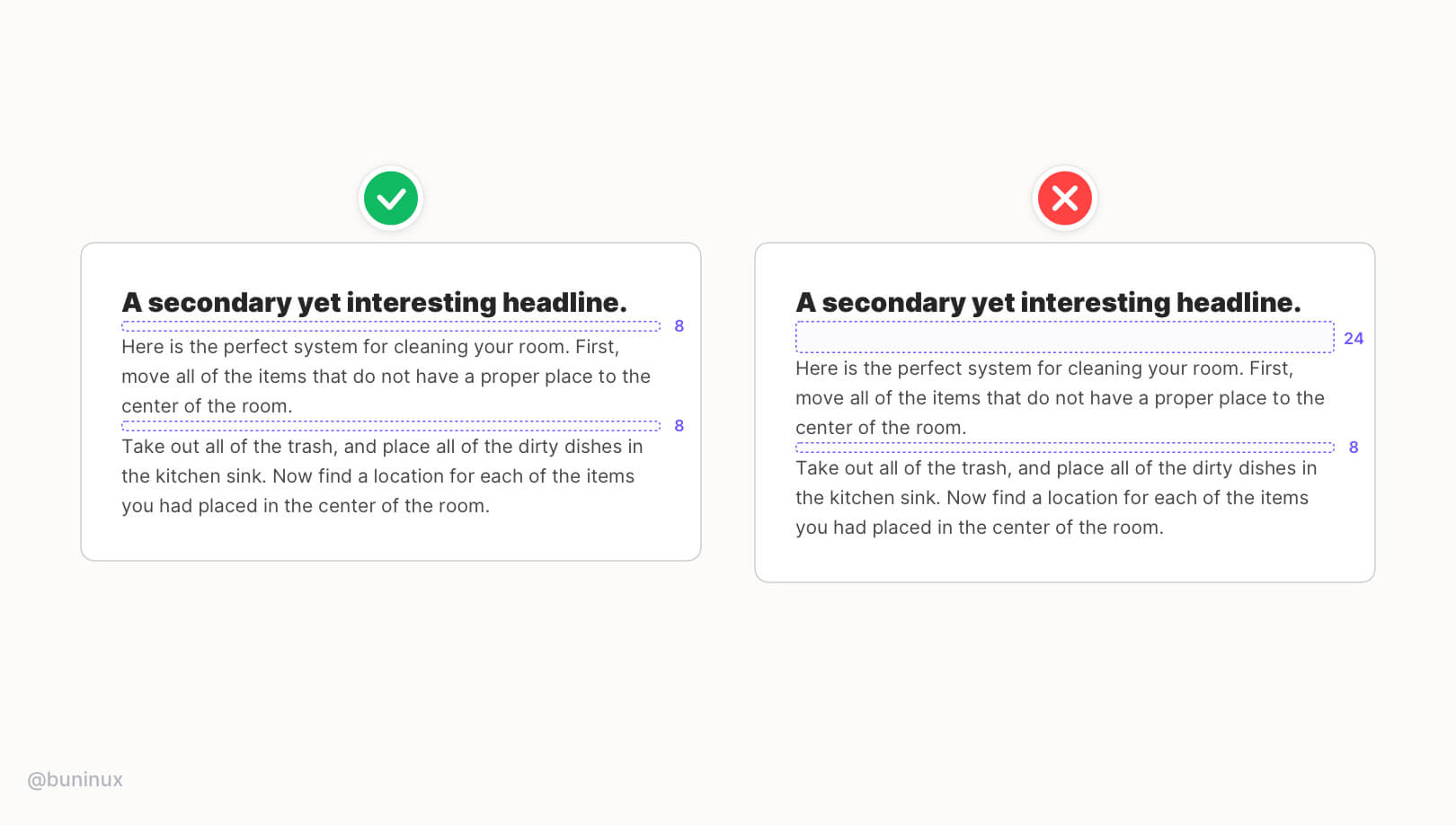
Tip 3—Use more space above the titles
 The extra space above the headline will create a pause to separate one piece of text from another. In addition, more space makes the transition from one topic to another more clear.
The extra space above the headline will create a pause to separate one piece of text from another. In addition, more space makes the transition from one topic to another more clear.
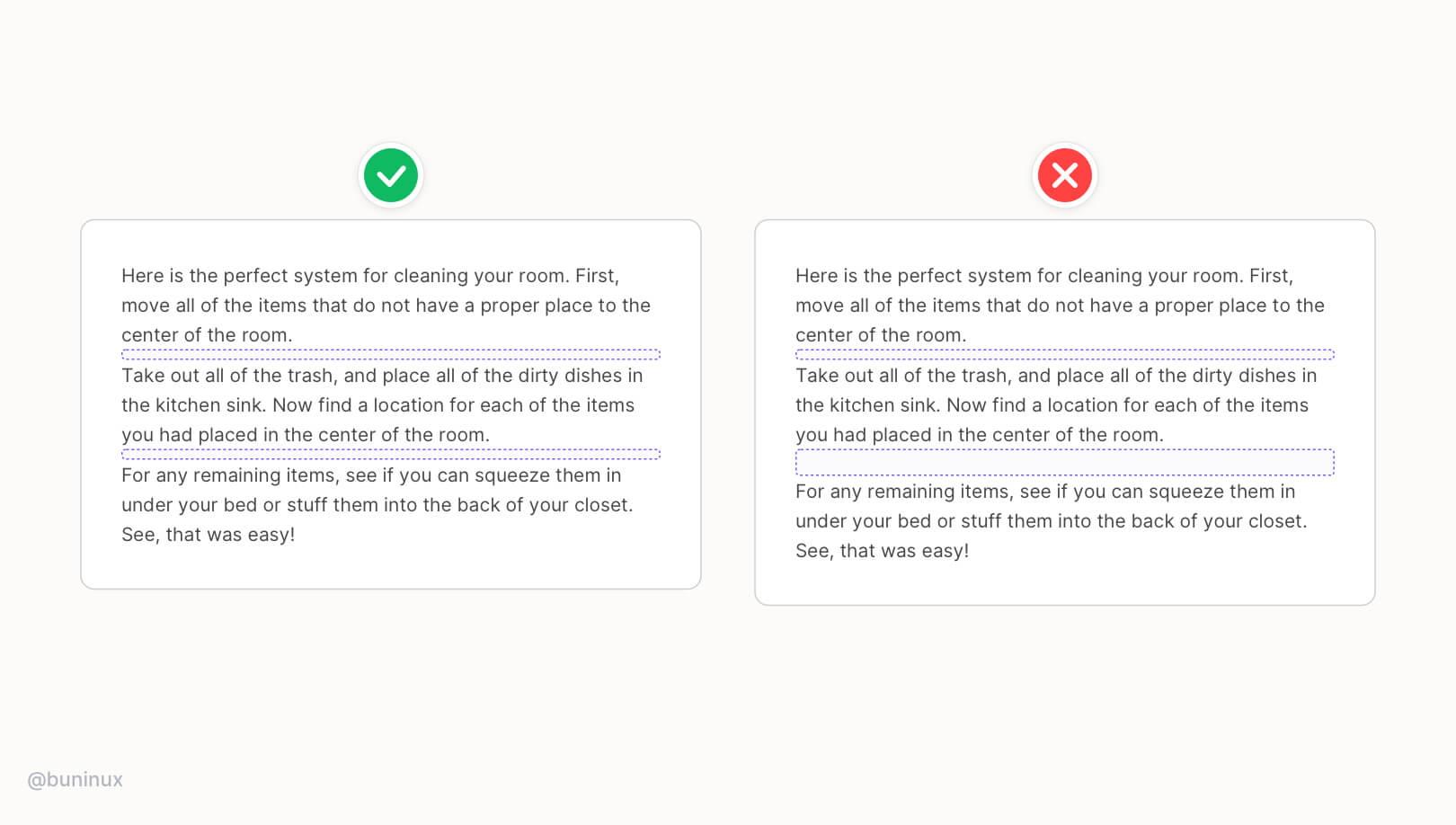
Tip 4—Define your line spacing
 To make your text look consistent — set up a universal spacing you'll use as a default one.
To make your text look consistent — set up a universal spacing you'll use as a default one.
The ideal line spacing for most fonts is 30% - 50% of its line-height. For example, if your text line-height is 24pt, the spacing between paragraphs should be 8, 10, or 12pt.
This method is proven good because:
- The spacing will always match your font choice.
- You can multiply this number and create a spacing system for every typography need.
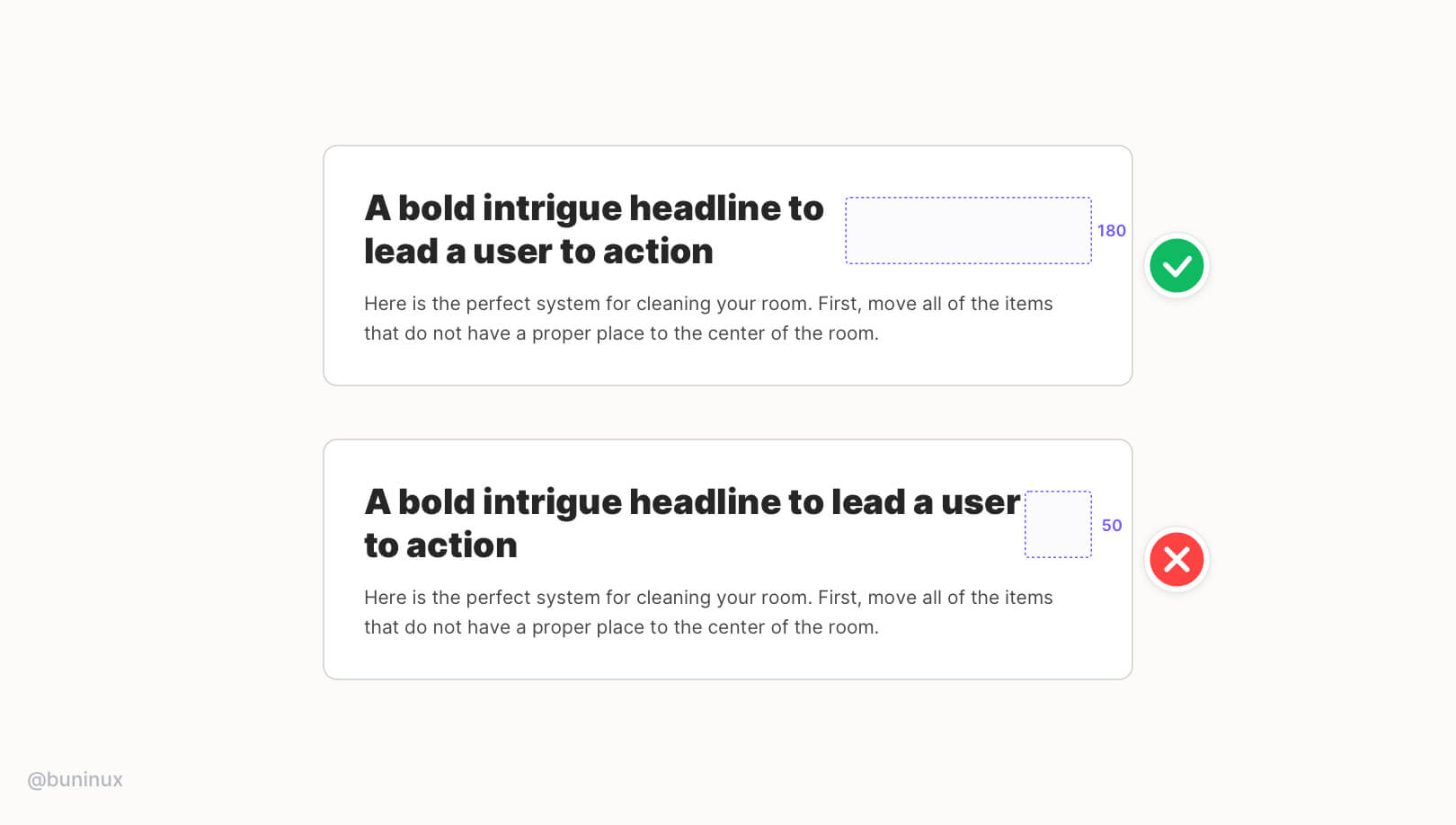
Tip 5—Cut horizontal space for long titles
 Our eyes are scanning the text in a Z-way pattern. That's why long headlines are so hard to follow until the last word. So don't make users spin their heads to read.
Our eyes are scanning the text in a Z-way pattern. That's why long headlines are so hard to follow until the last word. So don't make users spin their heads to read.
Use less horizontal space, and seek symmetry through logical line breaks to achieve eye-catching CTA’s.
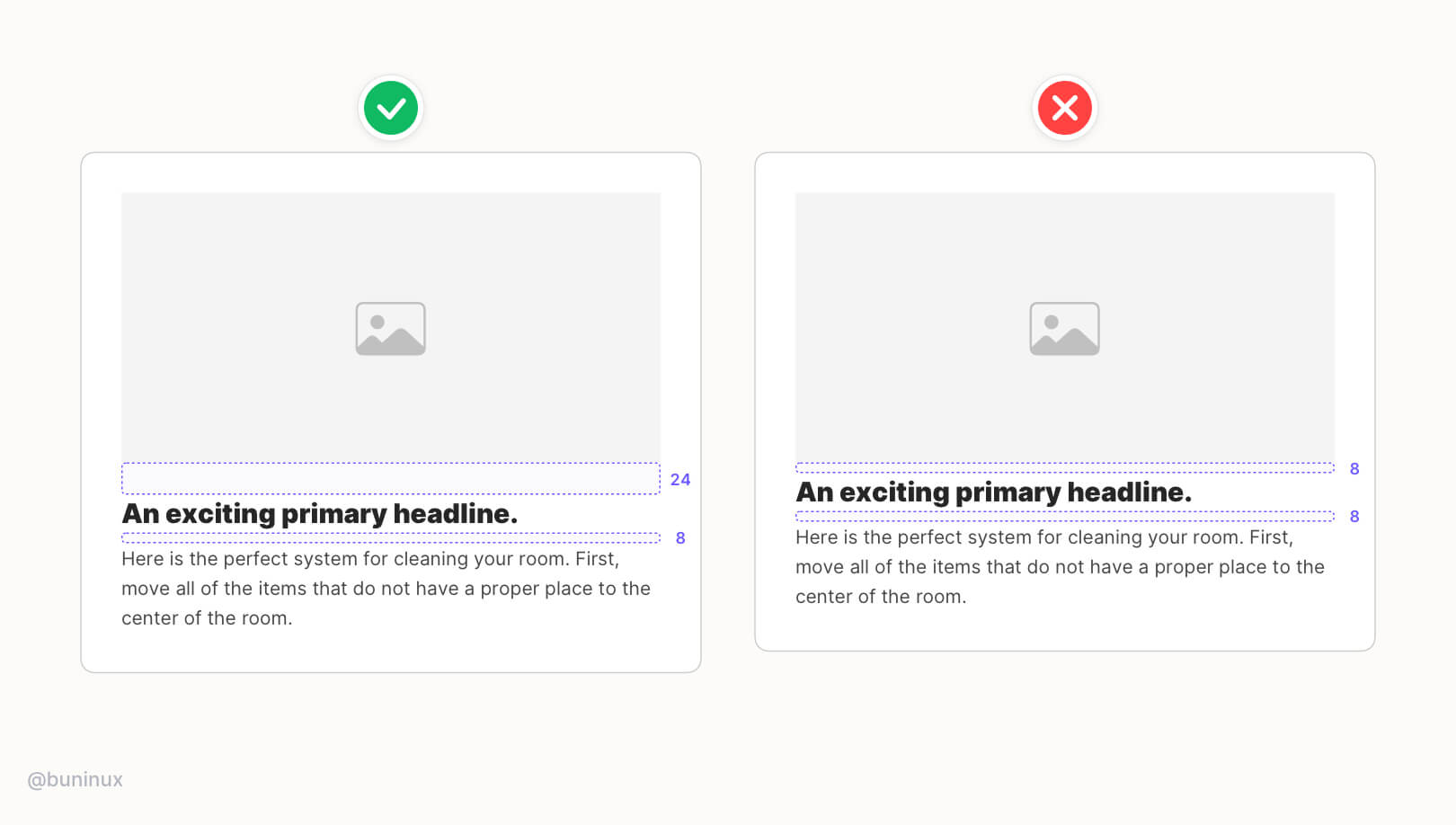
Tip 6—Add more space between text and image
 Images are visually heavier than the text. Adding extra space will help create a balance between vibrant imagery and the context, making it easier to read.
Images are visually heavier than the text. Adding extra space will help create a balance between vibrant imagery and the context, making it easier to read.
This will help the text not be obscured by visually heavy images or graphics.
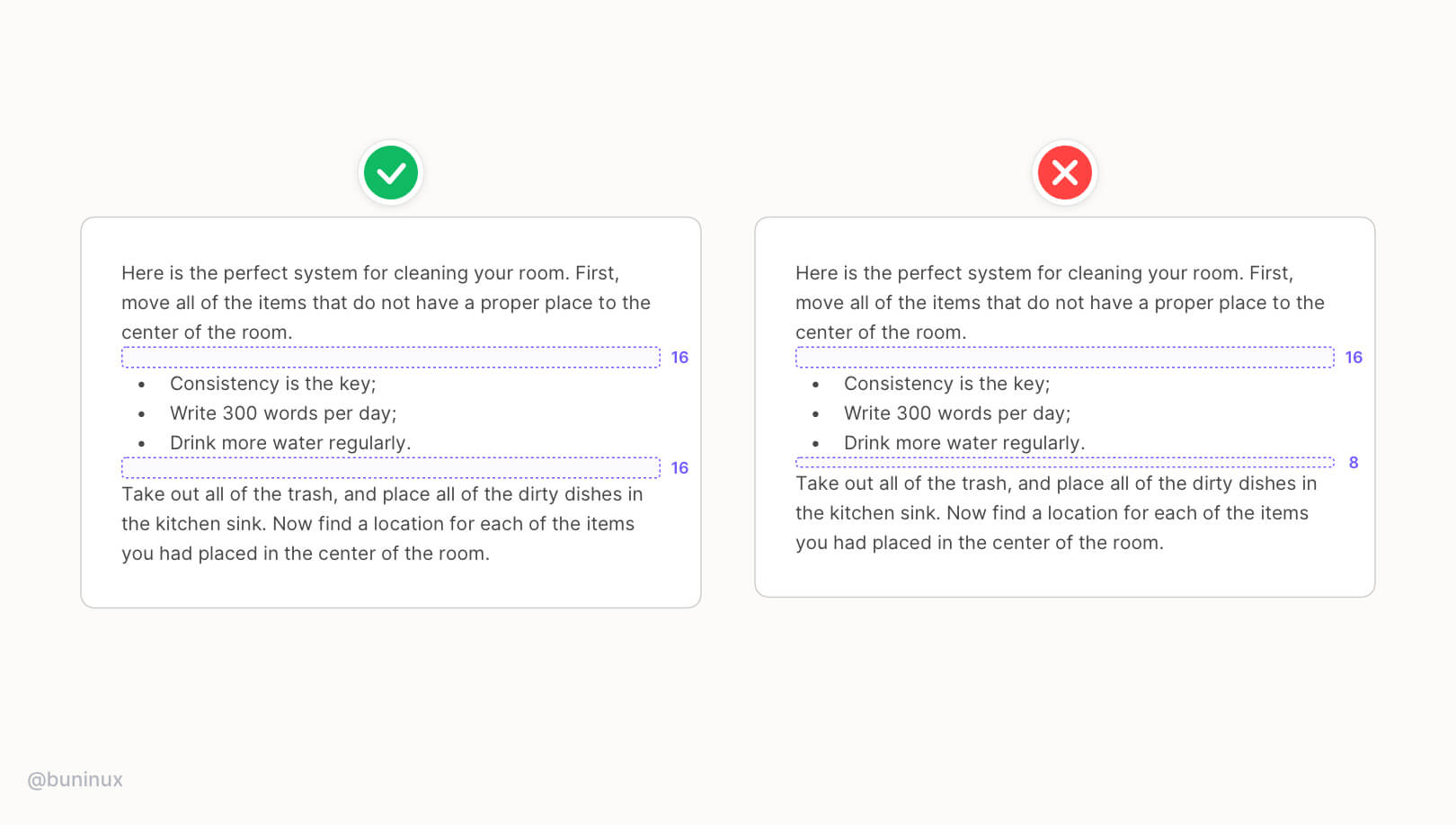
Tip 7—Space inside the paragraph
 Keep a consistent spacing inside your paragraph and between its elements. Use a universal spacing for all elements inside the paragraph, such as lists, quotes, tables, or any decorative elements.
Keep a consistent spacing inside your paragraph and between its elements. Use a universal spacing for all elements inside the paragraph, such as lists, quotes, tables, or any decorative elements.
Tip 8—Vertical rhythm vs. layout grid
 When using a grid, it's easy to fall into a trap a solely rely on it to align your text. This will make your text uniformed but not visually appealing.
When using a grid, it's easy to fall into a trap a solely rely on it to align your text. This will make your text uniformed but not visually appealing.
So f*ck the grid when it comes to typography — use vertical rhythm.
Instead, work with contrast and stay consistent with spacings to create a memorable rythm that will guide your reader.
Useful resources
- Inter - Bold typeface family.
- Modular Scale - Quickly scale the size of a selected font.
- Kern Type - A game where you Kern Type and get scored on your accuracy.
- Typography Handbook - A practical guide on best web typographic practices.
- Google Fonts - Google fonts.
