
Instagram Carousel Template
April 10, 2021 - Reading time: 3 minutes
Instagram Carousel Template for Sketch & Figma.
I see a big trend among designers — posting carousels on Instagram. But I can’t get myself used to post there. So, I decided to do a bit of research and create a template for my future content to help myself.
So today, I want to share my small Carousel Kit for Sketch & Figma. 😊
The Idea
The idea behind this freebie is to establish a workflow for preparing my own Instagram content. I hope you can find this template useful in making your approach to IG posts and carousels. ♥️
Instagram post — is a series of images with the text utilizing the slide gesture. They provide good user retention and can be a great solution for people looking for micro-blog content.
Anatomy of the post
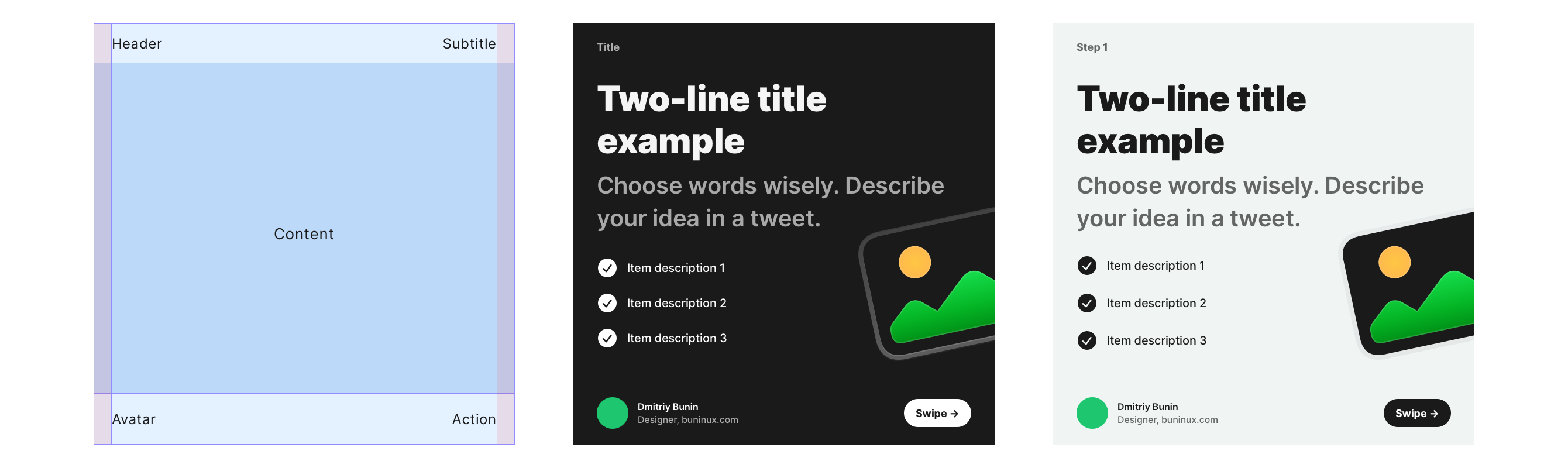
The carousel template is designed with a classy 4pt grid with predefined spaces for repeated elements, such as Header, Subtitle, Signature, and CTA.
To help myself decide about elements — I used booklets.io as the inspiration source and have developed a pattern based on how other people use typography elements and negative space in their posts.
Based on that, I have made a bunch of components to establish my header and footer sections. 👇
 Routine
Routine
I thought that there would definitely be a profit in saving time on repetitive actions when preparing my content. So I decided that the latest features from Sketch & Figma can come in handy here.
The Template features:
- Symbols/Components for all brand elements;
- Auto-resizing;
- Text & color styles;
- Dark theme support for different types of content accommodation.
The Flow
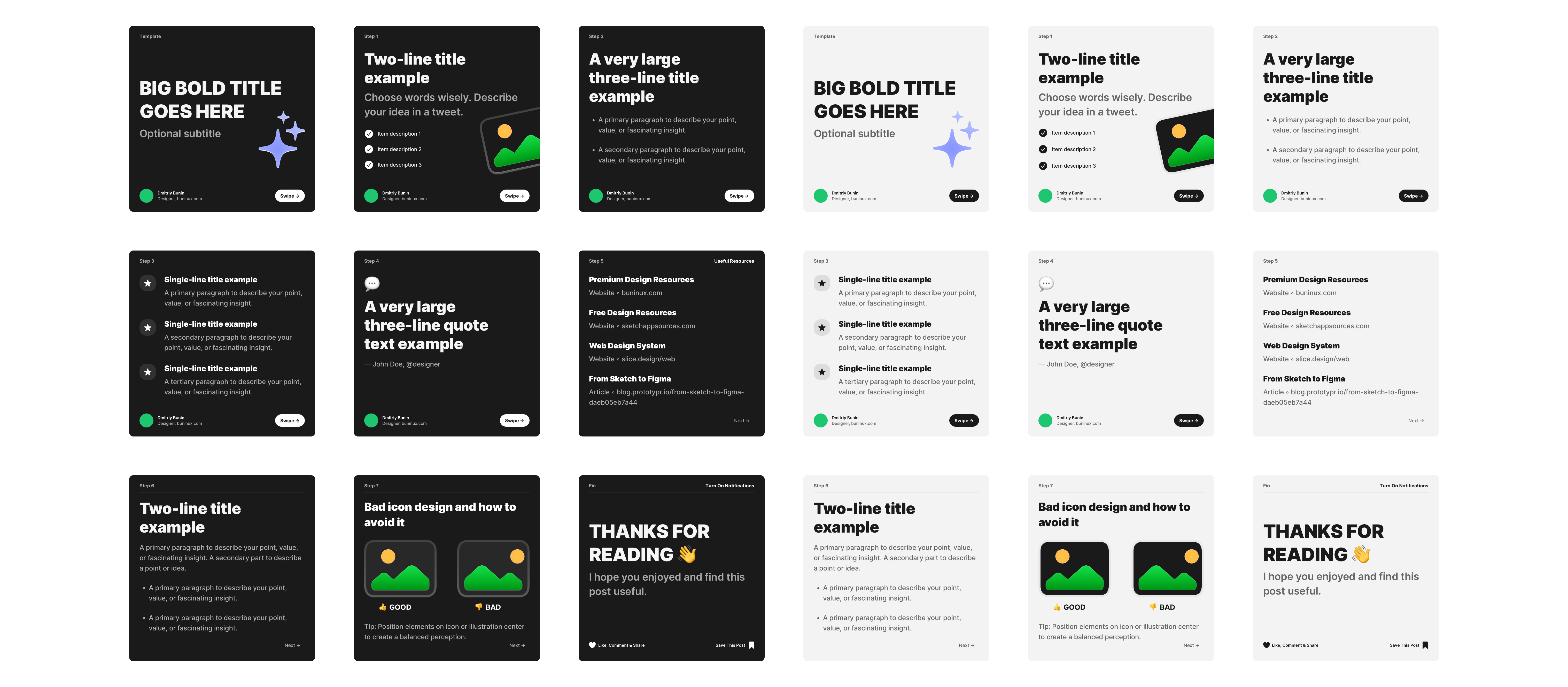
To help myself with different types of steps. I decided to premade a small number of carousel layouts to copy, modify, and create new ones based on them to speed up the whole process.

That’s all!
You can use this template to showcase your amazing content on Instagram in a simple but beautiful way. Feel free to customize it and come up with your own unique style & voice. ✌️
