.jpg)
Figma Plugins for Design Systems in 2025
May 30, 2022 - Reading time: 22 minutes
Best Figma Plugins for Design and Development
Designing systems in Figma can be stressful and uncertain. Fortunately, a healthy plugin community can help us avoid numerous struggles.
Plugins are great tools to integrate into your design process. They can solve the project's particular pain points or automate tasks so you can spend less time on monotonous mouse clicking and dragging rectangles around.
Yet, not all plugins are equally good. Some could be outdated or not fit for scaling projects, but some could elevate and change the way you design. So here is my collection of the best plugins to help you design, manage, and operate systems in Figma.
Update: Explore our collection of handpicked plugins: Best Figma Plugins for Design and Development (2025).
Figma Tokens
The Figma tokens plugin lets you create design tokens based on your project's color, typography, and global values, such as border-radius, spacing, etc. Tokens grant many levers of control over your design system. This includes the ability to theme your UI, update particular stylistic details, or modify the whole system with a few commands.
To get started, you can launch the plugin and generate tokens from your file or upload your JSON to bring existing tokens to a new project.
Figma doesn't have a way to export/import styles when you need to use existing styles in another project, and Figma Tokens has an undercover feature to solve this. You could export styles from one file and then import them as JSON into a different one.
Figma Tokens is a free plugin with a Pro plan alongside advanced features.
Batch Styler
The Batch Styler plugin fills another missing Figma functionality and lets you modify multiple text and color styles at once. With this plugin's UI, you could easily batch update color and typography, plus delete or rename your file styles.
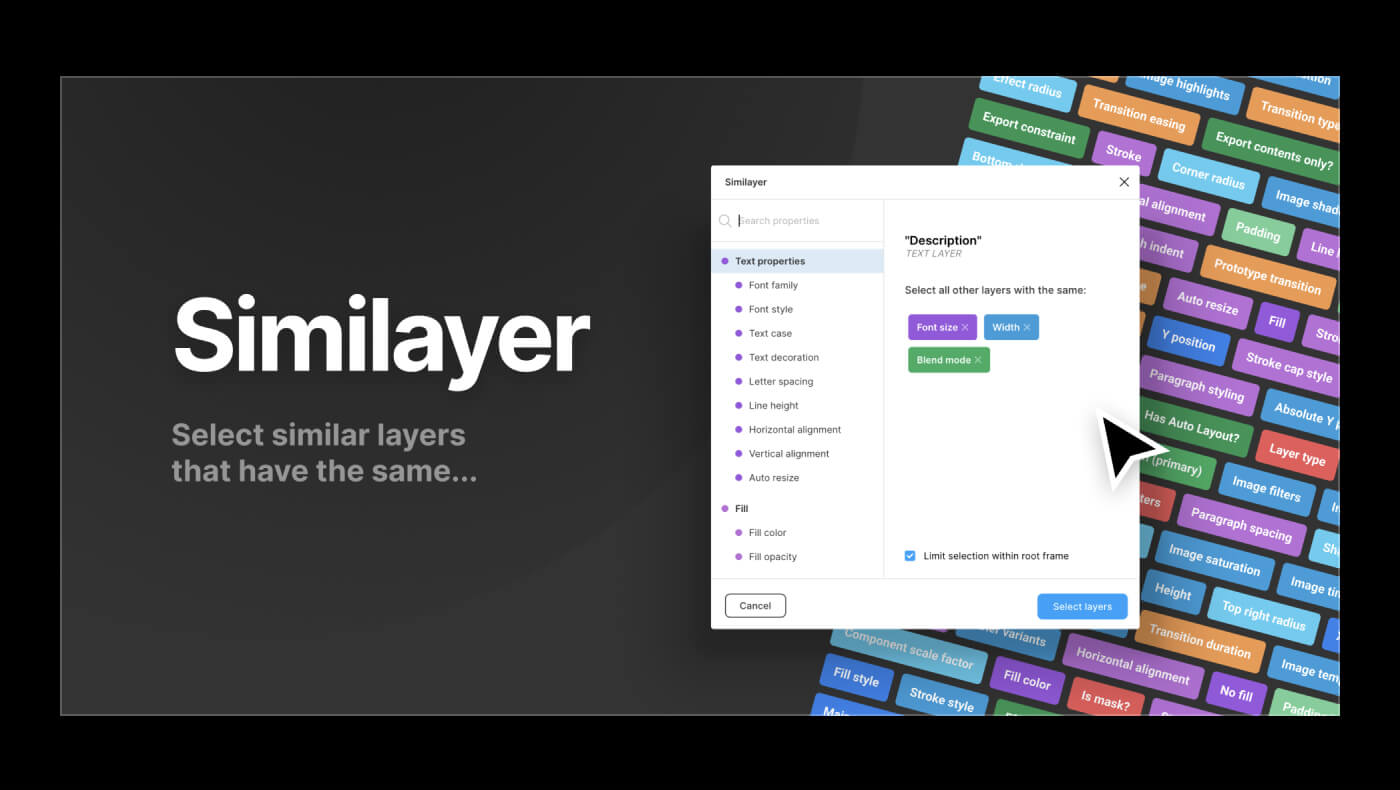
Similayer
Similayer is a crazy powerful extension for selecting objects in Figma.
This plugin comes in handy when changing specific component details or variants. To use it: select a layer, and run the plugin to find and select all other layers based on needed properties.
Instance Finder
A true savior when you need to find out where a specific instance of a component is located. Use Instance Finder whenever you need to find an old dusty component linking to an outdated or someone else file.
Master
Master is a helpful plugin for moving a design system to a different file/project or migrating your design files from another tool, like Sketch or Adobe XD.
Master can create, clone, and move components between files. Besides that, Master can create a new component from any object on your canvas. This especially comes in handy when you decide to systematize your draft designs into a structured file.
Master is a paid plugin but has a helpful free guide to help you get on board and decide if you need it or not.
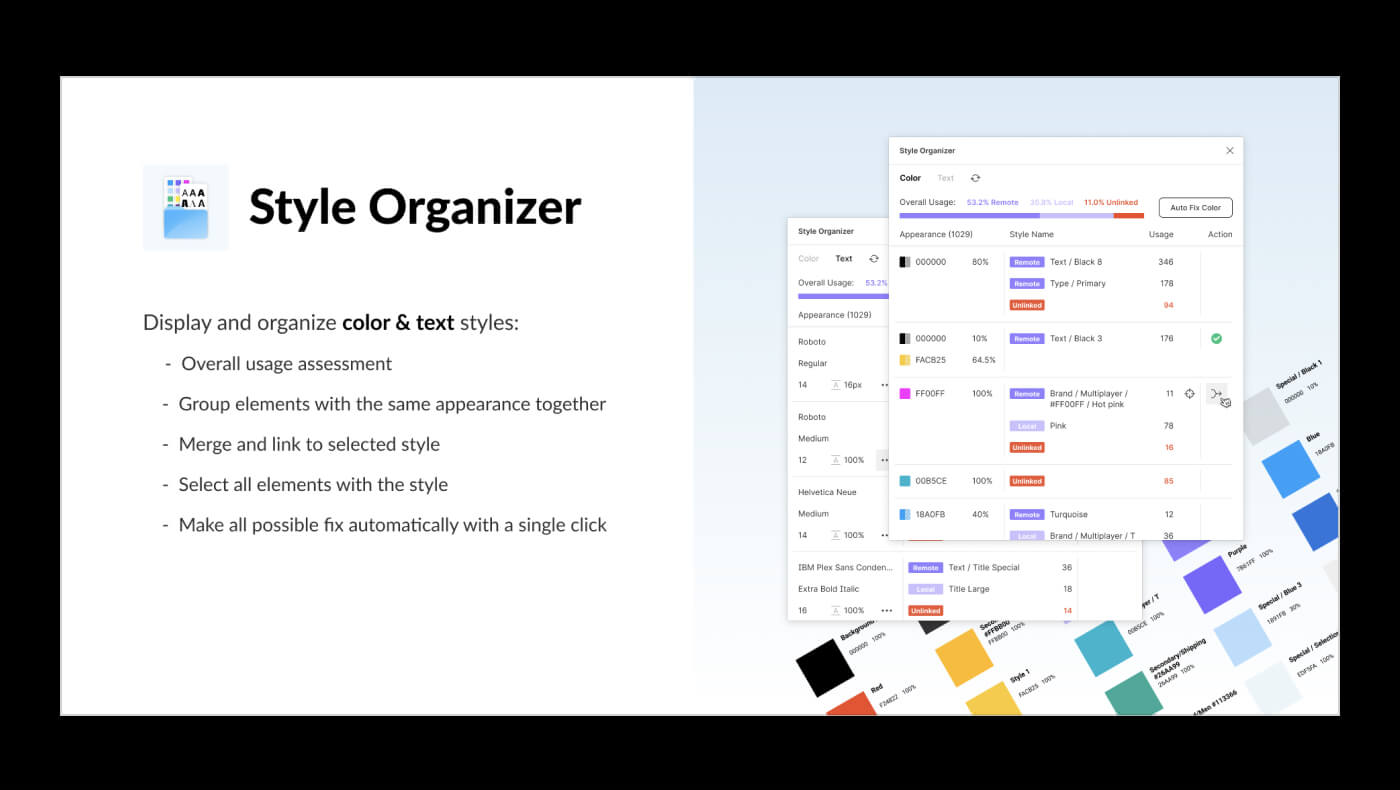
Style Organizer
A plugin to audit your design system. This helpful tool lets you merge similar styles, solve inconsistencies and polish your design styles to perfection.
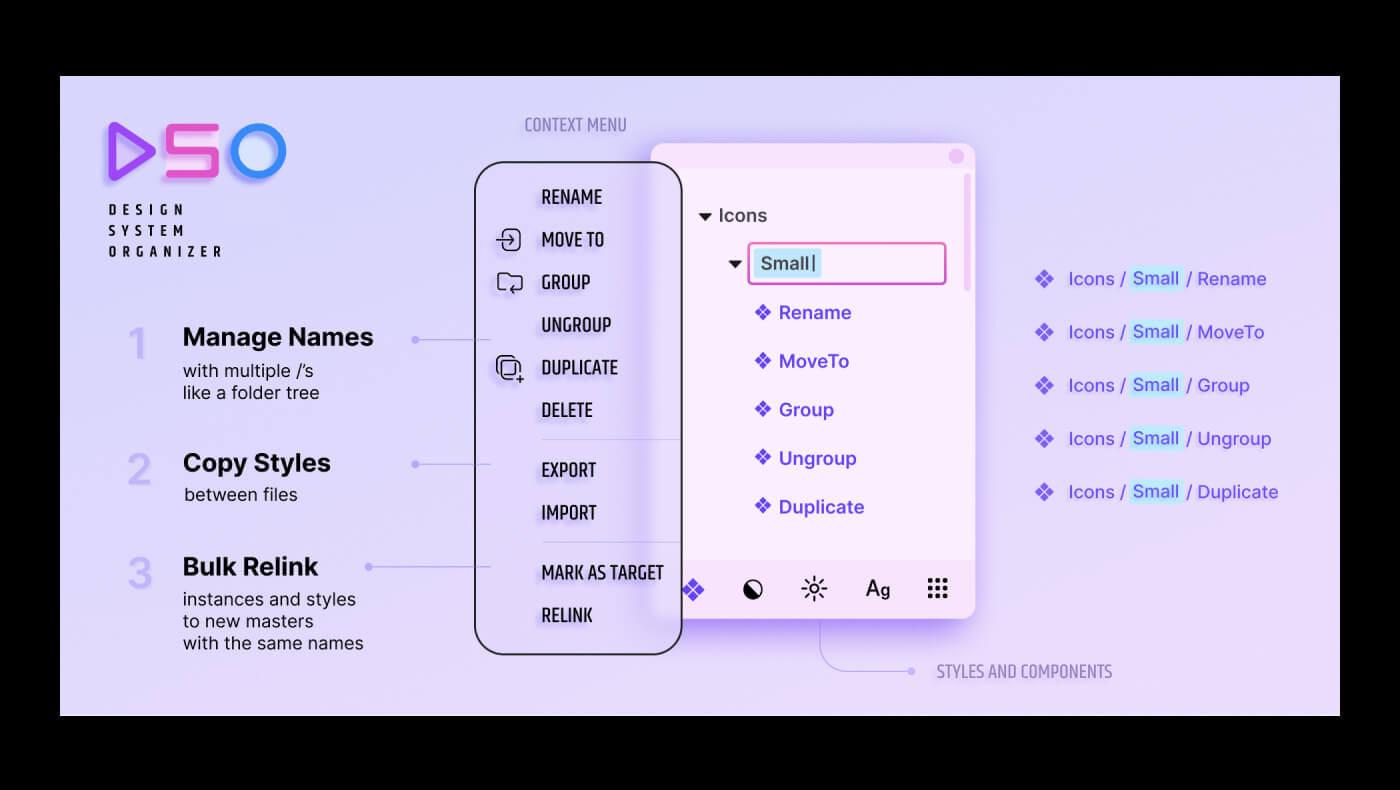
Design System Organizer
Design System Organizer helps to manage your components and styles. With its help, you can easily arrange files, copy styles between files, and bulk update component instances.
The plugin supports working with local and external libraries and has a helpful context menu to help you organize, delete, and group components and styles. DSO is a paid plugin with a 15-day free trial for each new file.
Appearance
The Appearance plugin helps generate a dark/light theme from your UI kit styles. The plugin can apply color themes to your selection and switch styles from one theme to another in real time. The plugin supports external libraries, which makes it extremely helpful when you create multi-themed designs in Figma.
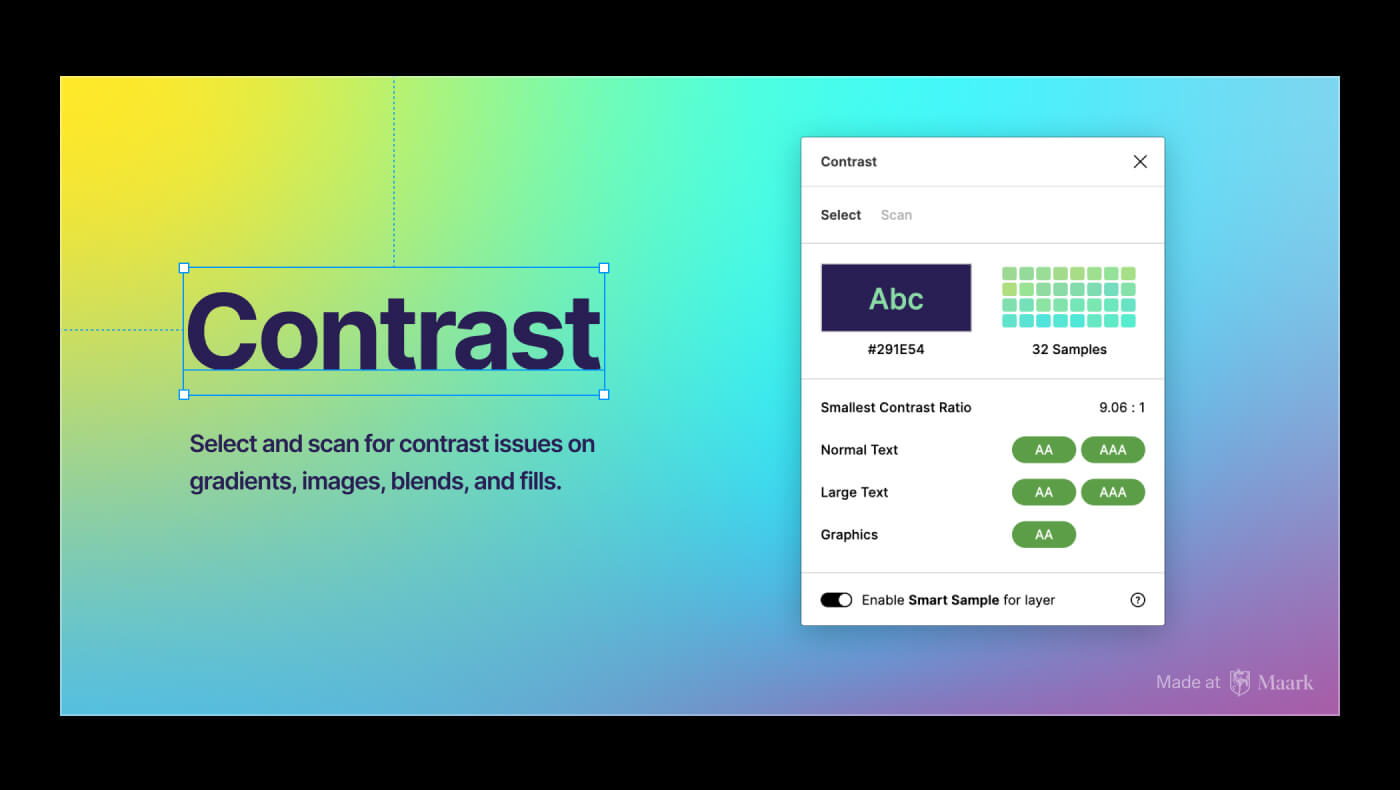
Contrast
The Contrast plugin is a tool to ensure your designs are passing the Web Content Accessibility Guidelines (WCAG).
To use it: select a layer and run the plugin. The plugin will instantly analyze the background behind your selection and display the contrast ratio between foreground and background.
As a bonus, you could use the Contrast plugin to generate a report of all contrast issues in your file, with an option to fix them.
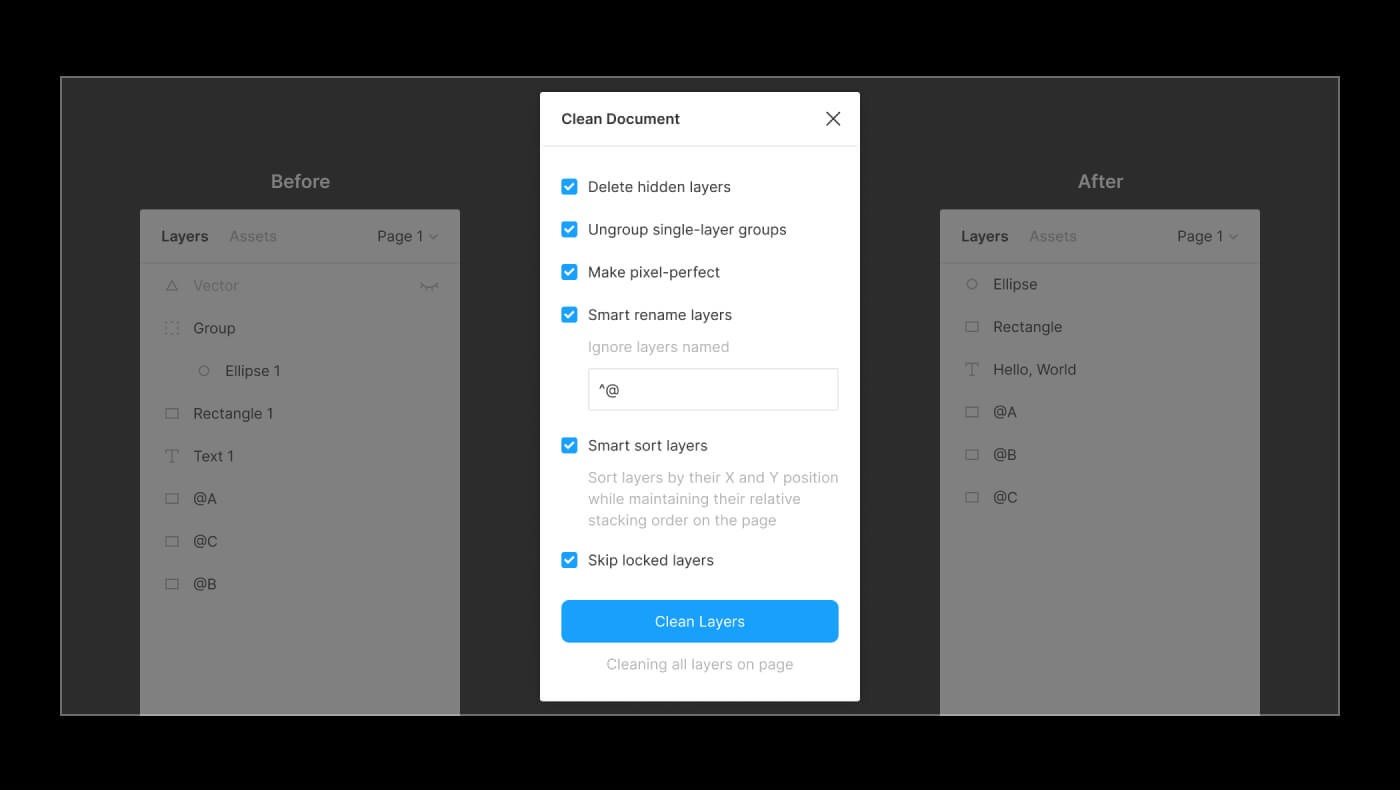
Clean Document
A plugin with a toolset to organize and clean up your files before handing your design system for a review or handoff.
The plugin includes the following features: delete hidden layers, ungroup single-layer groups, make pixel-perfect designs, smart rename, sort layers, and more to help polish your Figma document.
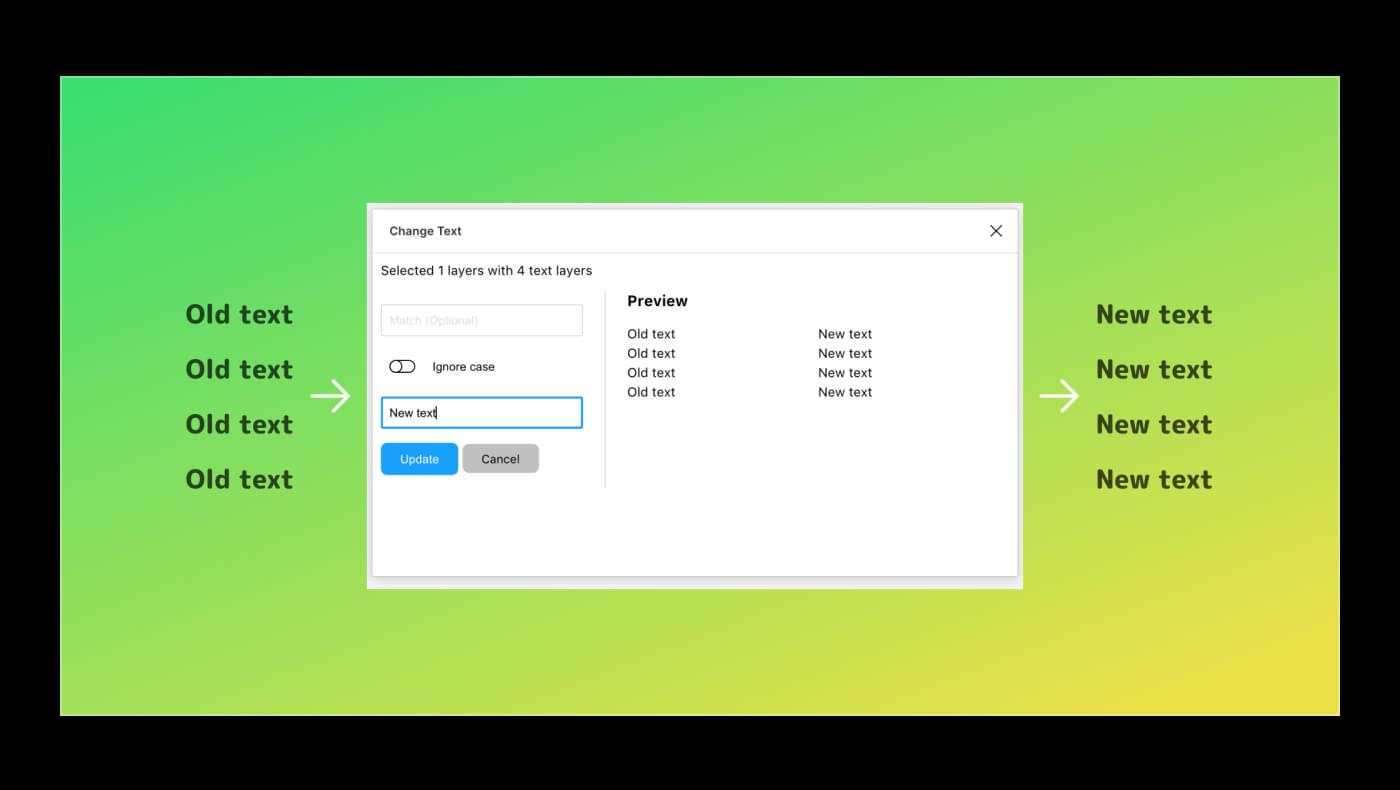
Change Text
Change Text plugin can bulk edit text contents. Select multiple text layers and run the plugin to change their contents. The plugin has a nice results preview to help you avoid typos.
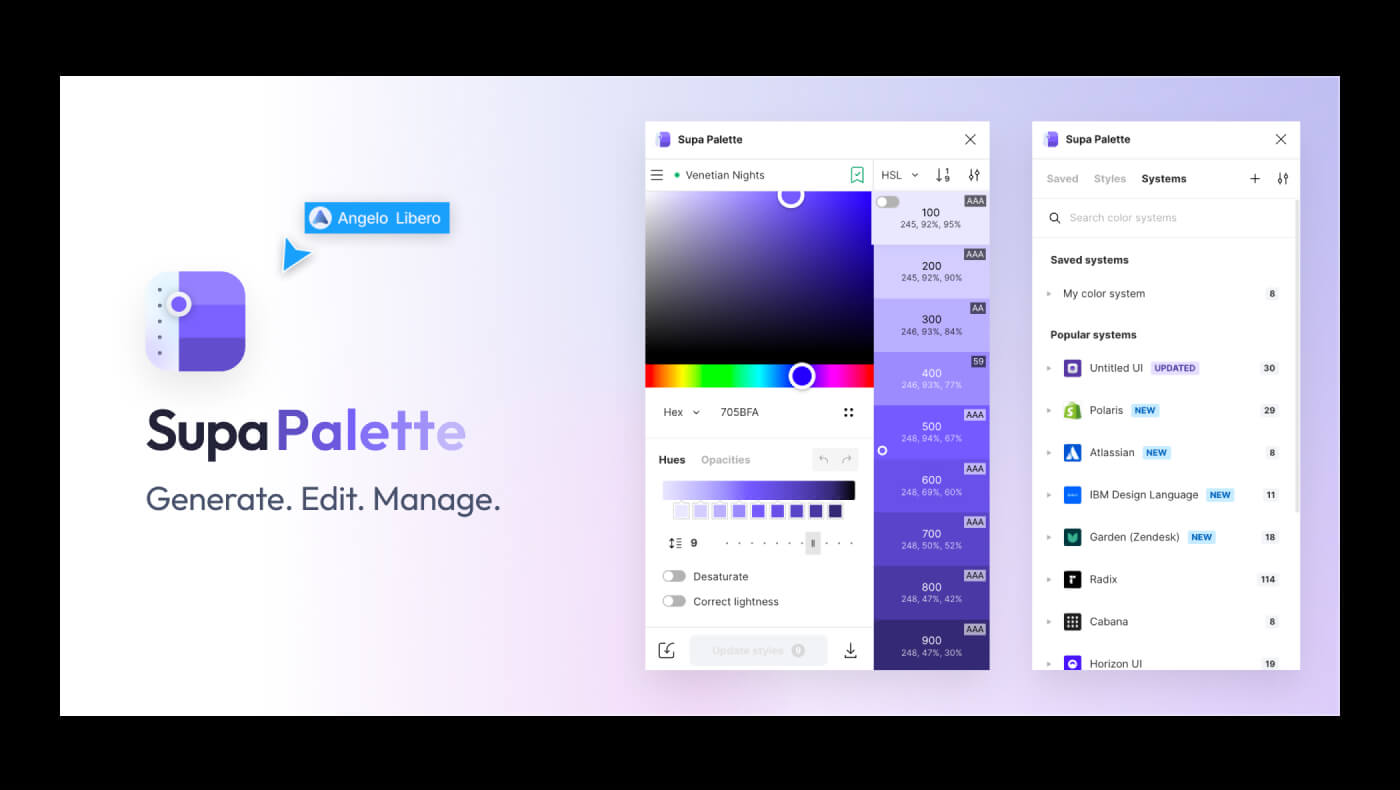
Supa Palette
Supa Palette is a powerful color editor and generator. Use it to create beautiful and accessible-first palettes in no time effortlessly. The plugin has a very friendly UI and a premium plan with more features to control your design system color styles.
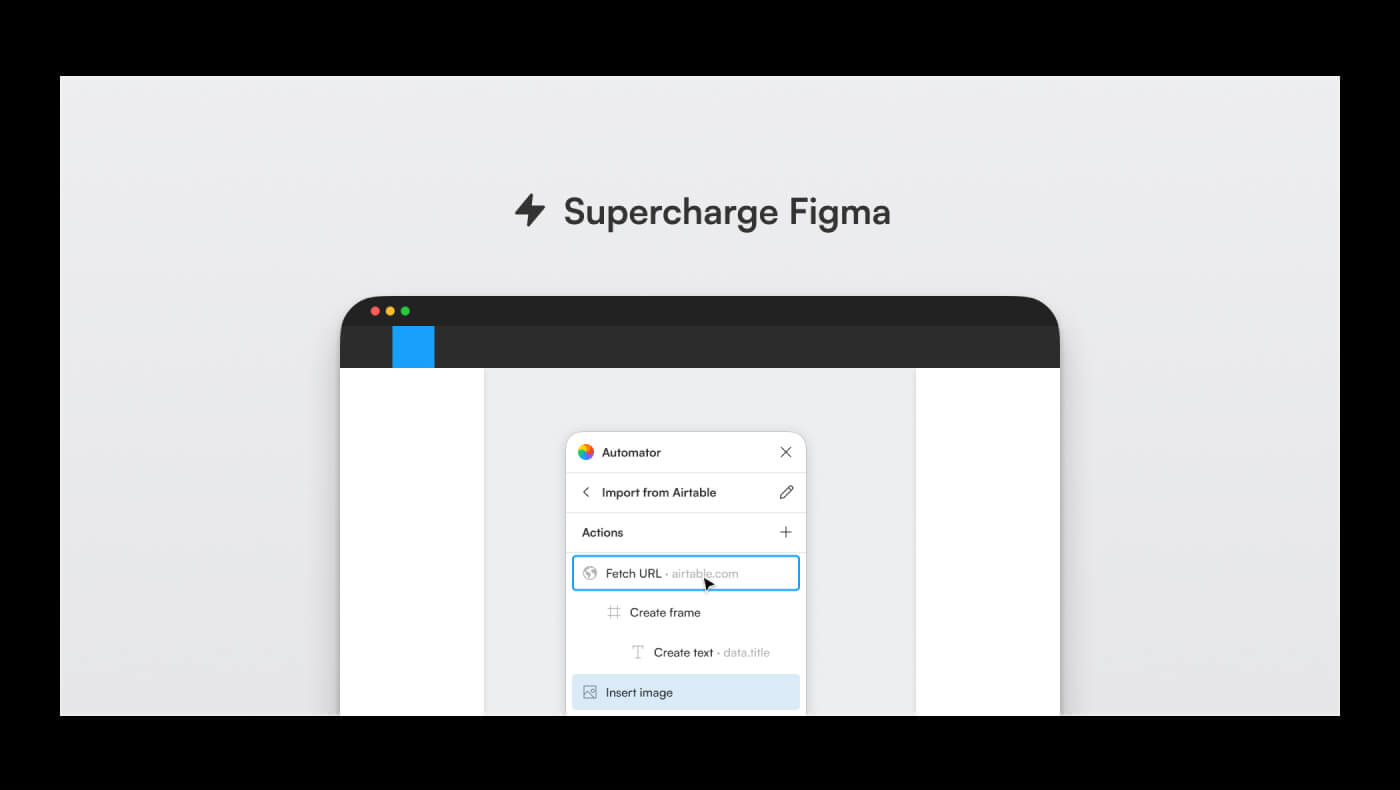
Automator
Automator is the most powerful plugin on the list. Its capabilities are much beyond possible description; it allows you to build plugins right inside Figma. You could choose from over 100 actions (commands) to mix and match them, create automations, and experiment with the Figma Plugin API.
To first test using the plugin, you could explore its growing community and use one of the templates to understand its logic and functionality on a specific task.
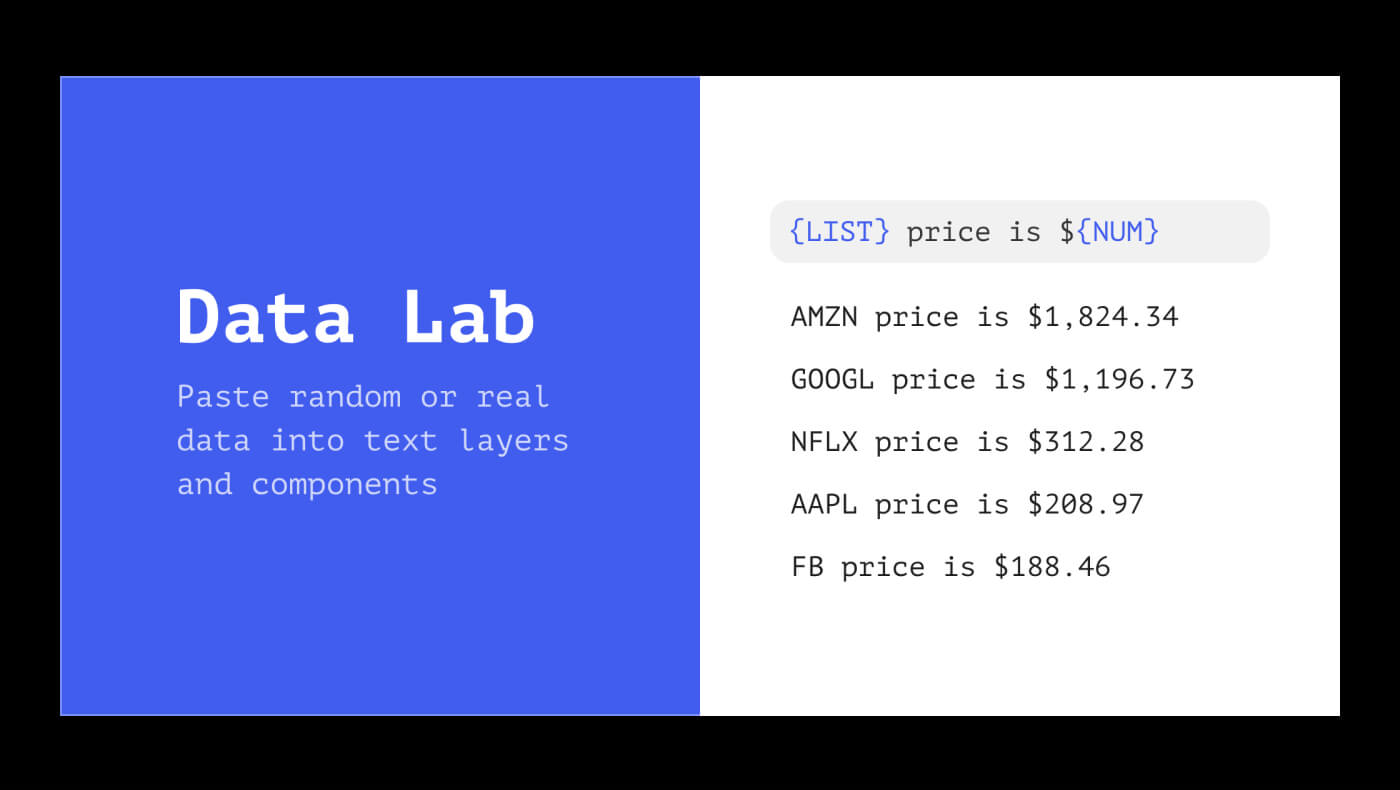
Data Lab
A plugin to help generate random or actual data into your designs. This includes user names, dates, addresses, cities, emails, etc. This plugin works with text layers and components, making it helpful for populating your design system with real data examples.
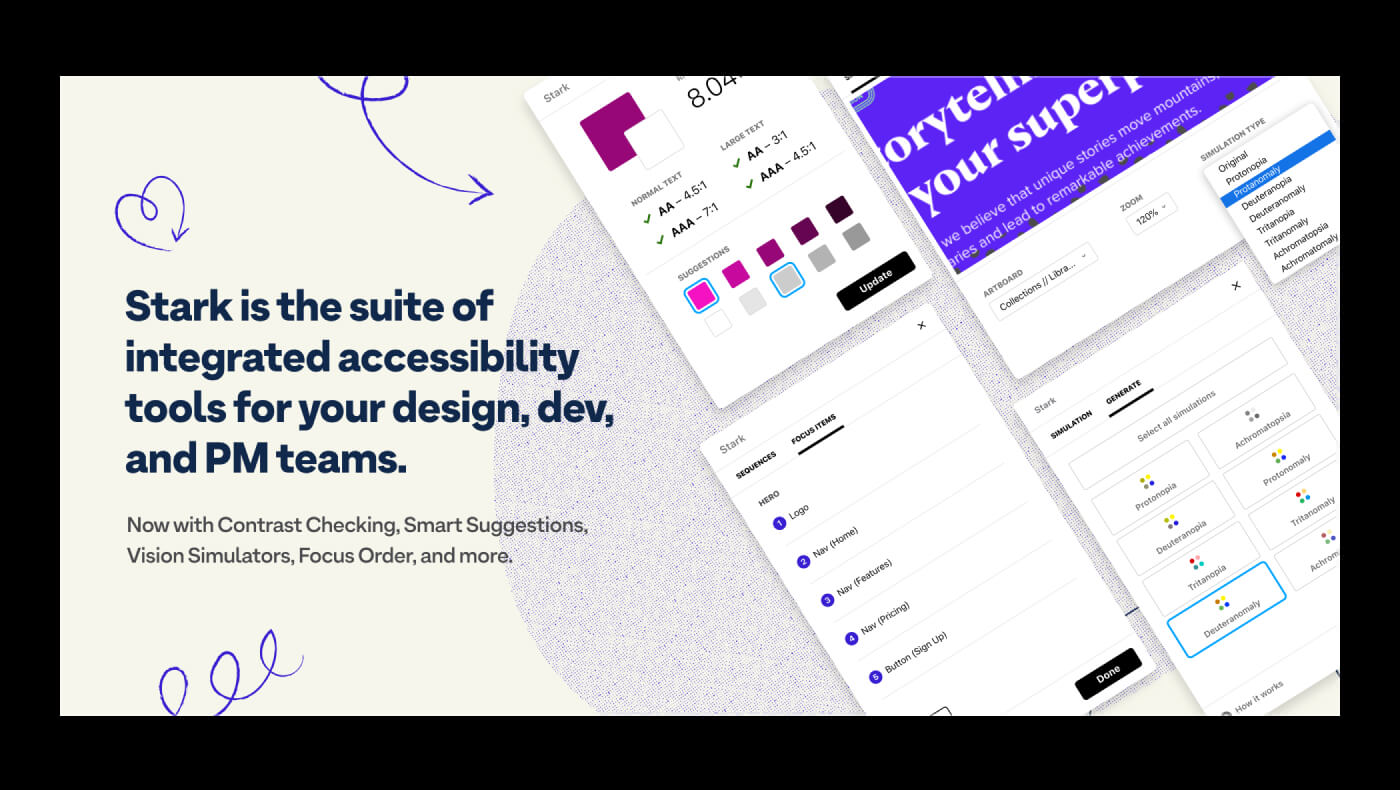
Stark
Stark plugin can check your designs on accessibility standards, including vision impairment and contrast disabilities simulations. If you are designing a product and want to make it accessible for everyone, you could use this plugin to analyze and enhance your designs.

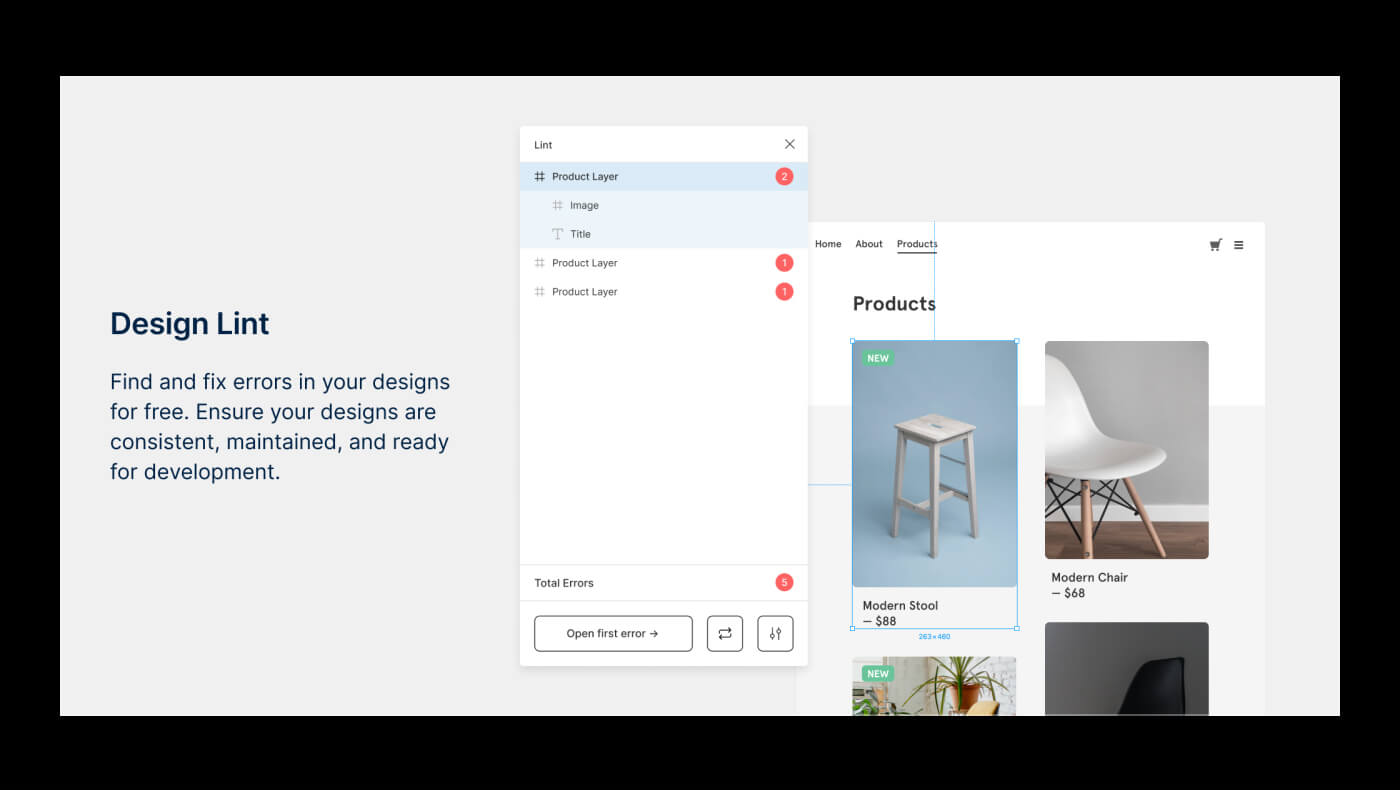
Design Lint
Design lint is an open-source plugin that finds missing or inconsistent use of styles in your design files. The plugin highlights the most common errors before handing your files into development.
You could use it to navigate your work and revise errors by various categories, such as missing fills or text styles, inconsistent shadows or border-radius usage, etc.
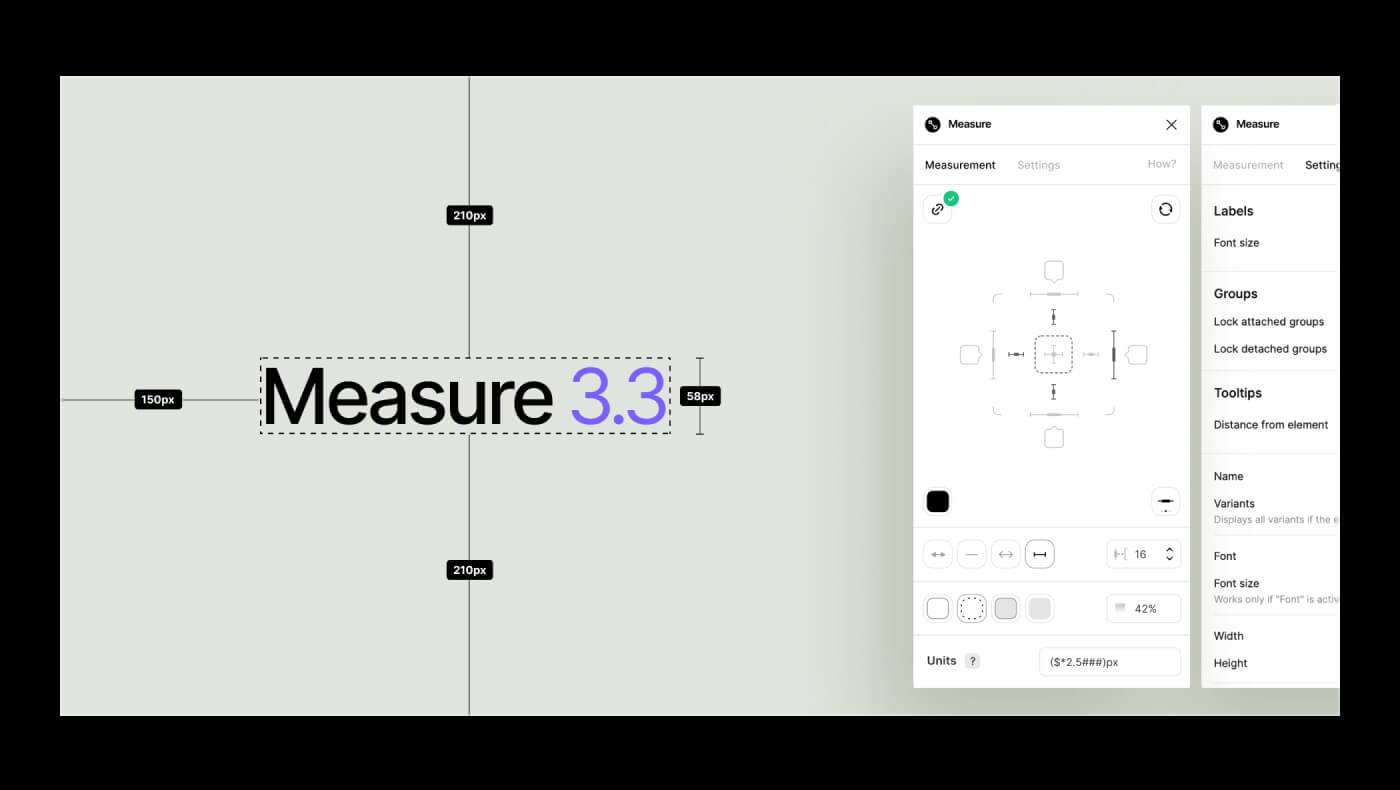
Measure
A plugin to quickly generate redlines and add size measurements to your designs. A lovely plugin to help you better communicate with developers.
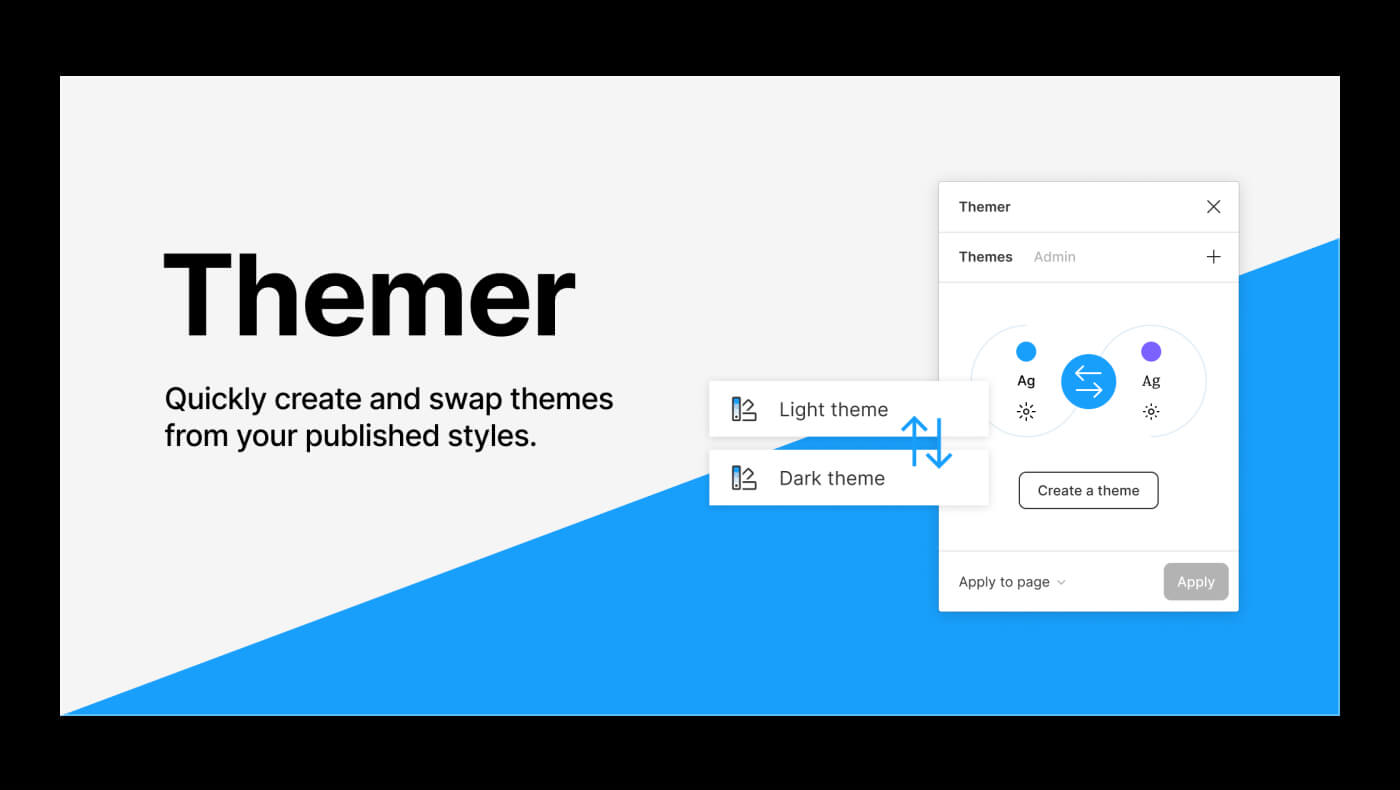
Themer
Themer is another excellent plugin that enables you to make and swap themes from a published team library. You could use it to apply colors, text, and effect styles to the whole page or your selection.
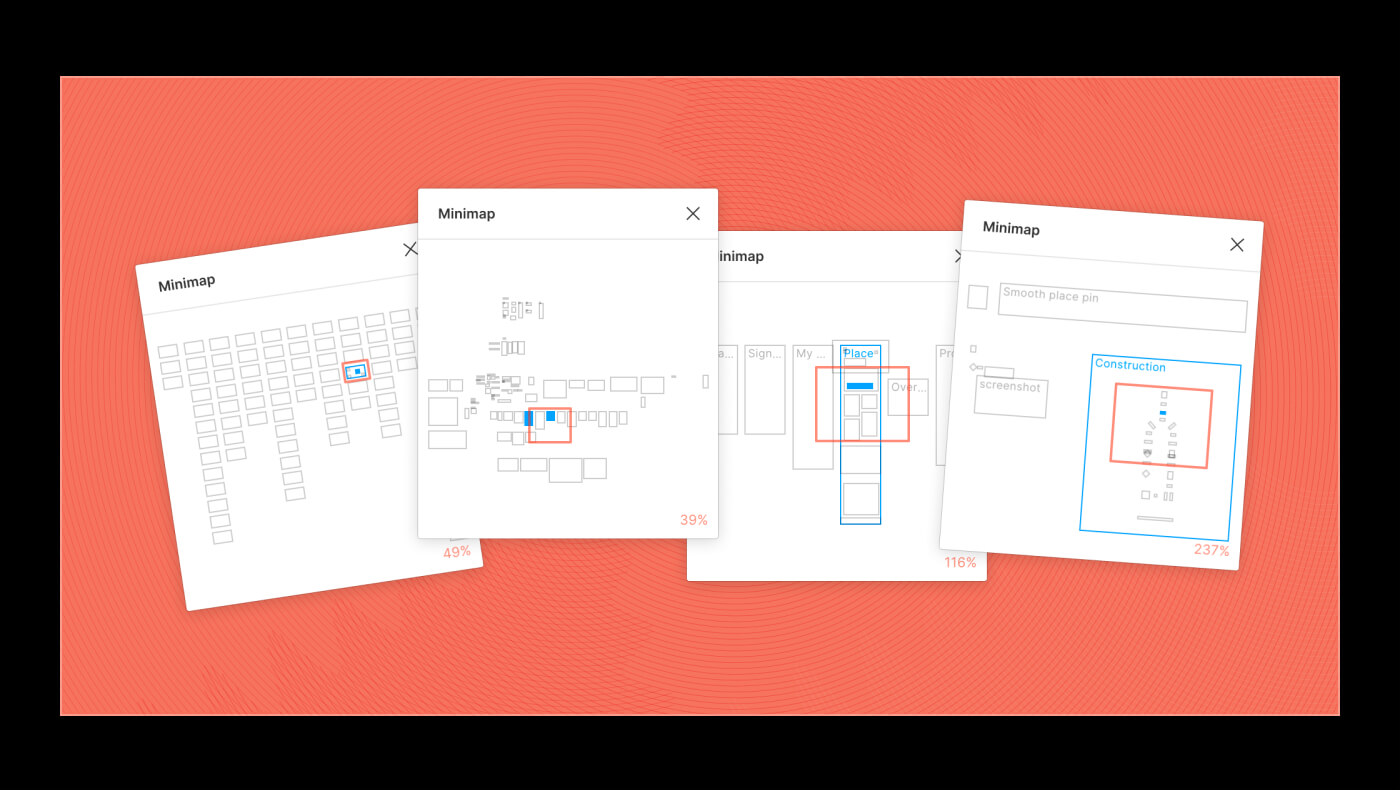
Minimap
Minimap is a beautiful plugin that generates a map from your designs. It creates a preview of the file that you can use to see the whole picture and navigate any distant part of your designs with a click.
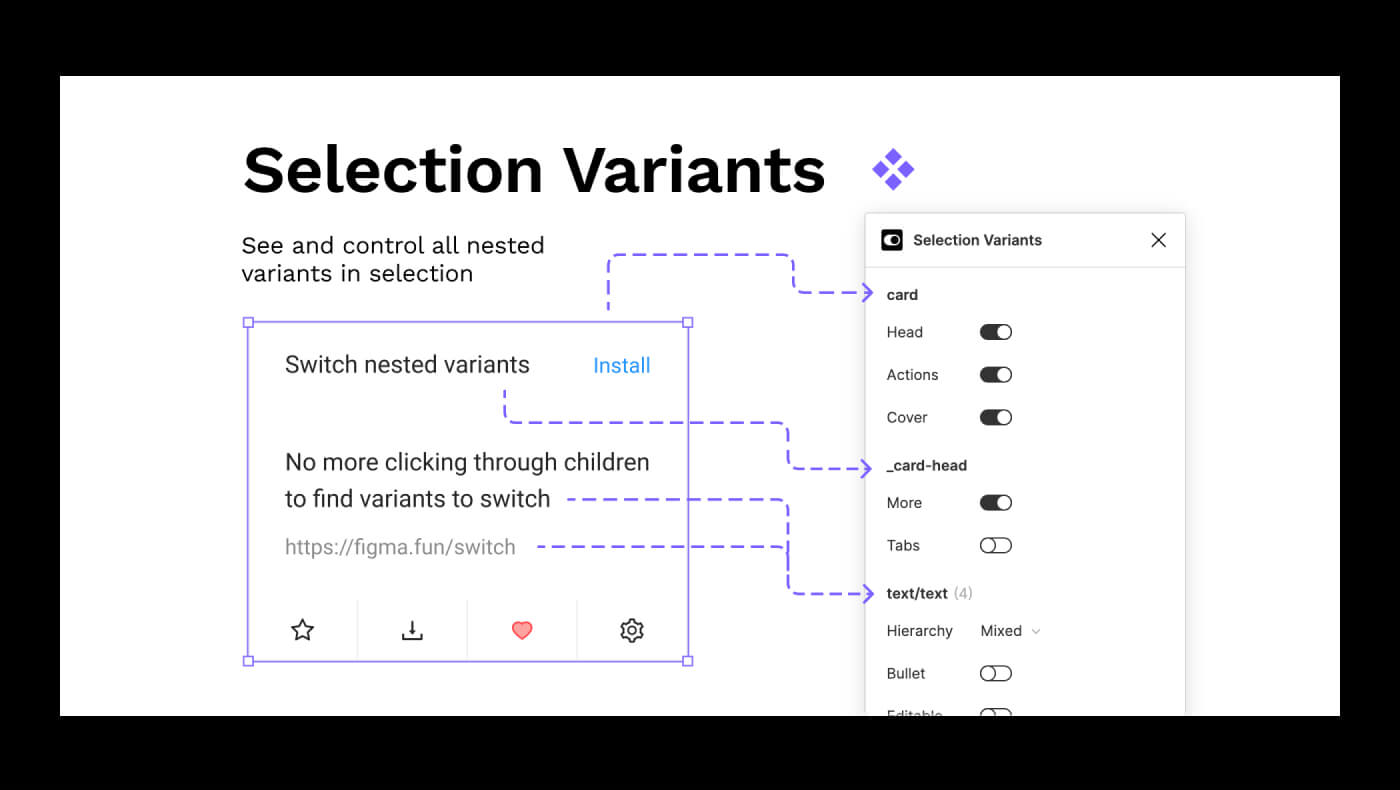
Selection Variants
Selection Variants let you see and control all nested variants instances within your selection. Use it to switch between variants without clicking through components to find all the nested instances.
Use this plugin to help others discover how your components work and remove unnecessary complexity from your design system.
Super Tidy
Super tidy helps to keep your designs neat by efficiently aligning, renaming, and reordering objects based on their canvas position. This plugin is excellent when arranging numerous variants and component examples on the canvas.
Conclusion
These are just a few plugins we think are worthy of your attention. With so many great plugins appearing, we can honestly say that our lives as designers are getting easier each day. Save this list to your favorites and share it with others to help them on their Figma journey.
Find out more awesome and helpful Figma plugins in our handpicked collection of Essential and AI-driven plugins:
Best Figma Plugins for Design and Development in 2025
Visit framesxdesign.com/figma-plugins for more Figma plugins!
If you have a plugin and want to add it to this list, you can DM me on Twitter. Cheers!