Best Figma UI Kits in 2025
April 23, 2025 - Reading time: 14 minutes
Why Professionals Use Figma UI Kits — Top 6 UI Kit Examples
Designing at scale is hard. Whether you’re developing a SaaS product or creating websites for clients, speed and consistency are the keys to success.
That’s where Figma UI kits come in. In this comprehensive guide, we’ll explore five core reasons why professional designers and design teams choose and rely on UI kits in their workflow.
Additionally, we’ve picked today’s top-performing UI kits so you can make the best choice for your design team in 2025.

Brought to you by Frames X UI Kit — the most complete Figma UI kit and design system for modern enterprise and startup teams. So why should you use a UI kit?
Let’s dive into the why.
1. Skip wireframes with pre-made Figma components
Wireframing as a standalone stage is dead. With AI tools and apps like Figma and Framer, you can jump straight into high-fidelity layouts using reusable blocks and already responsive components.
Switching between low- and high-fidelity stages requires rework and headaches, but it isn’t worth it. With a professional UI kit, you have a high-fidelity component right from the start.
While Figma might be seen as the middle ground, it’s where ideas are born and iterated. With the Figma UI Kit, you will have a tool to make this idea a reality as quickly as possible.
2. Buy UI Kit once — use unlimited times
Juggling several products or clients? A UI kit can save you days or even weeks, functioning as your single source of truth. A Figma UI Kit allows you and your team to reuse layouts, icons, components, and styles across different projects.
If you run an agency, a UI kit is a must. While each project may require custom design work, a reliable foundation saves time and ensures quality.
Clients come and go, but a battle-tested UI kit gives you a plan and structure for transitioning from one project to another.
Figma UI kits are easy to scale and can help organize work without duplicating effort. If you use it correctly, it will act as a knowledge base for your studio or business.
3. Learn from real-world UI examples
UI kits aren’t just about speed — they’re educational tools organized as systems and packaged like products.
By exploring well-built Figma kits, you’ll discover Figma naming conventions, component structures, and scalable layout systems used by top-tier design teams. They provide valuable industry knowledge as well as a practical blueprint for building your own design system.
A list of the 10 best FREE design systems and Figma UI kits:
- AWS Amplify UI Kit
- Ant Design System
- Amazon Design System
- Atlassian Figma UI Kits
- Uber Design System
- IBM Design System
- Chakra Figma UI Kit
- Elastic UI Kit
- Fluent Design System (Microsoft DS Kit)
4. Better designer and developer collaboration
Figma UI kits help bridge the gap between design and development, enabling component inspection, code export, tokenized styles, and, with the latest Figma release, even publishing to code.
This amount of resources from the box reduces miscommunication and speeds up the entire product lifecycle, allowing your teammates to point out and comment on the design from day 1.
5. Better planning and team collaboration
UI kits streamline planning, brainstorming, and reviews.
Instead of building from scratch, a common workflow is to restyle or customize the parts/templates of a pro UI kit you need and add them to your file before inviting your team to collaborate.
You can treat the UI kit as a shared team library, pulling only the components you need without affecting the rest of the project. This keeps your team focused, reduces the need for lengthy explanations, and gives you more time to iterate and improve.
The Guide to Premium Figma UI Kits in 2025
Figma is deeply rooted in the design industry and teams worldwide.
Today, nearly every designer and agency relies on it to create robust websites and apps. UI kits, aka design systems, play a crucial role in this process.
But here’s the truth — very few Figma UI kits are actually worth your time. Building and maintaining a high-quality design system is a demanding task, and many creators (even those behind well-known brands) fall short.
That’s why we’ve carefully analyzed the current Figma UI kit market to highlight only the top-performing options. A premium UI kit can significantly speed up your design process, reduce bugs, and bring consistency across your products.
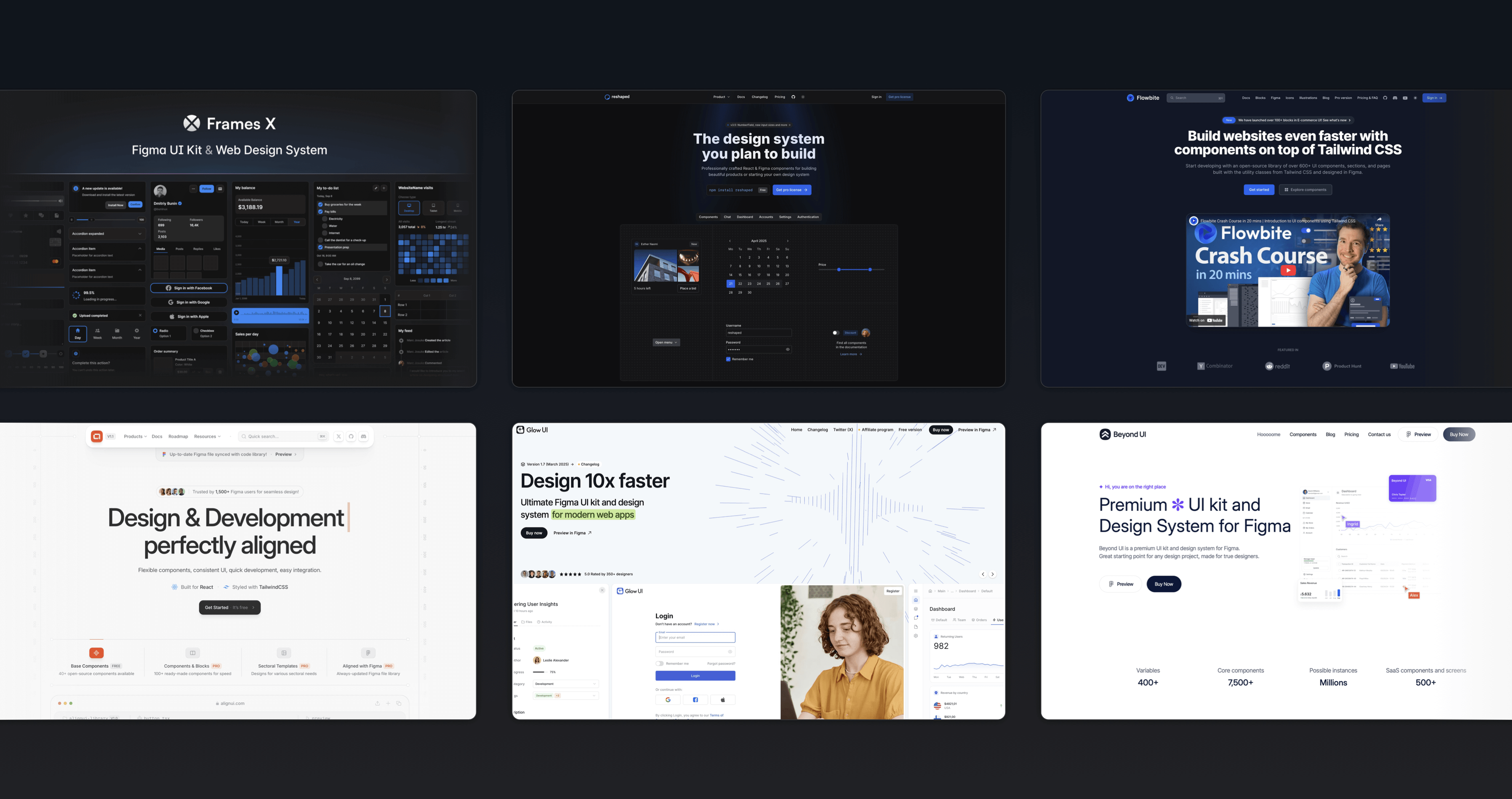
Based on our hands-on testing, here are the top 6 Figma UI kits to consider in 2025.
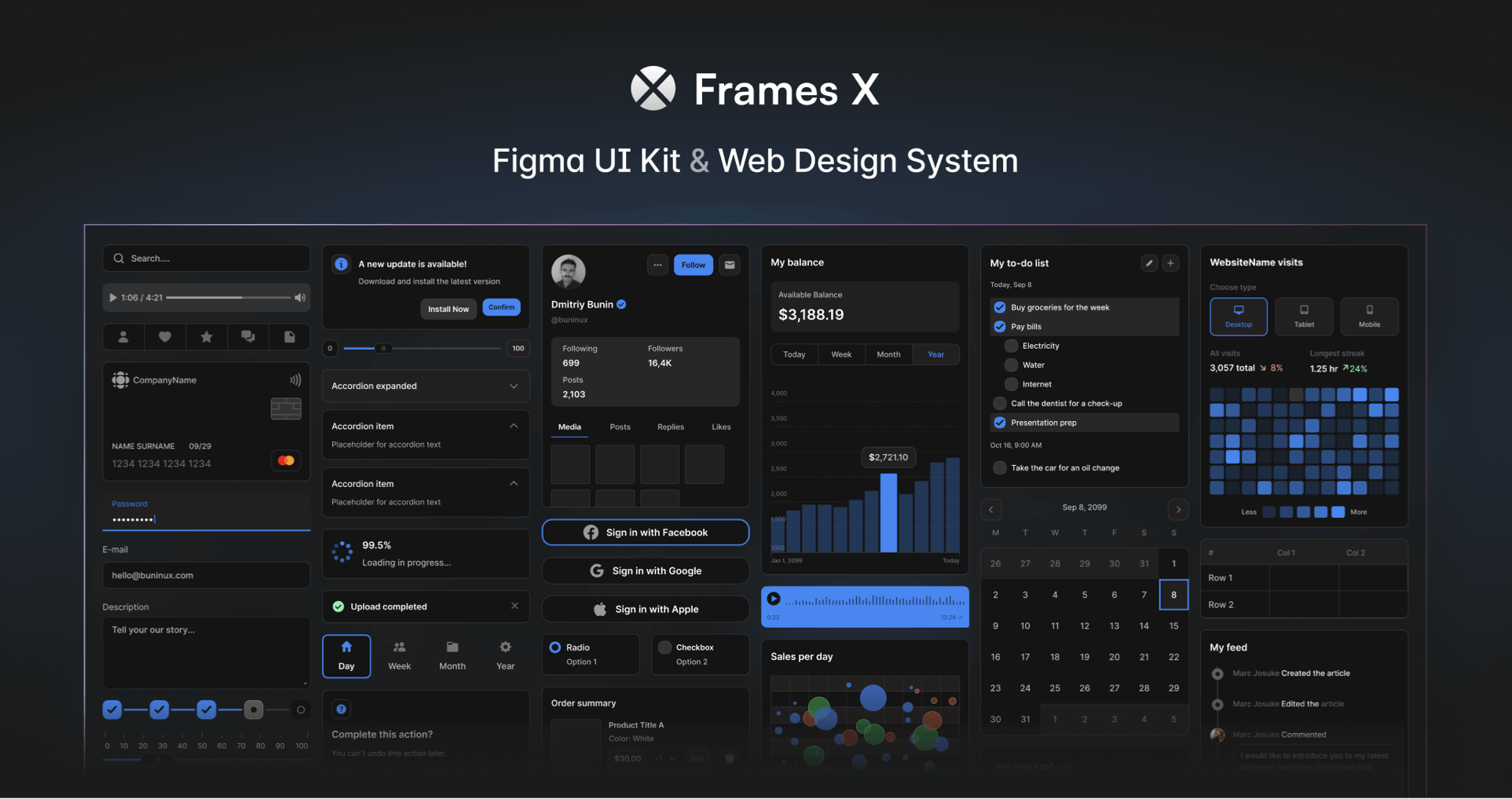
1. Frames X UI Kit (framesxdesign.com)
- 3,500+ unstyled UI components with clean naming conventions. The largest collection of responsive Figma components under a single file in the world.
- The UI kit offers deep code integration and is compatible with Angular and React. It provides code equivalents for design components.
- Advanced token and variable architecture built for reusability and multiple themes.
- Includes a dedicated Figma Website Builder to quickly create responsive sites.
- It includes its icons and symbols and integrates well with open-source icon libraries.
- Best for: Enterprises, e-commerce, SaaS, and teams seeking a true Figma-to-code workflow with a high level of design precision.
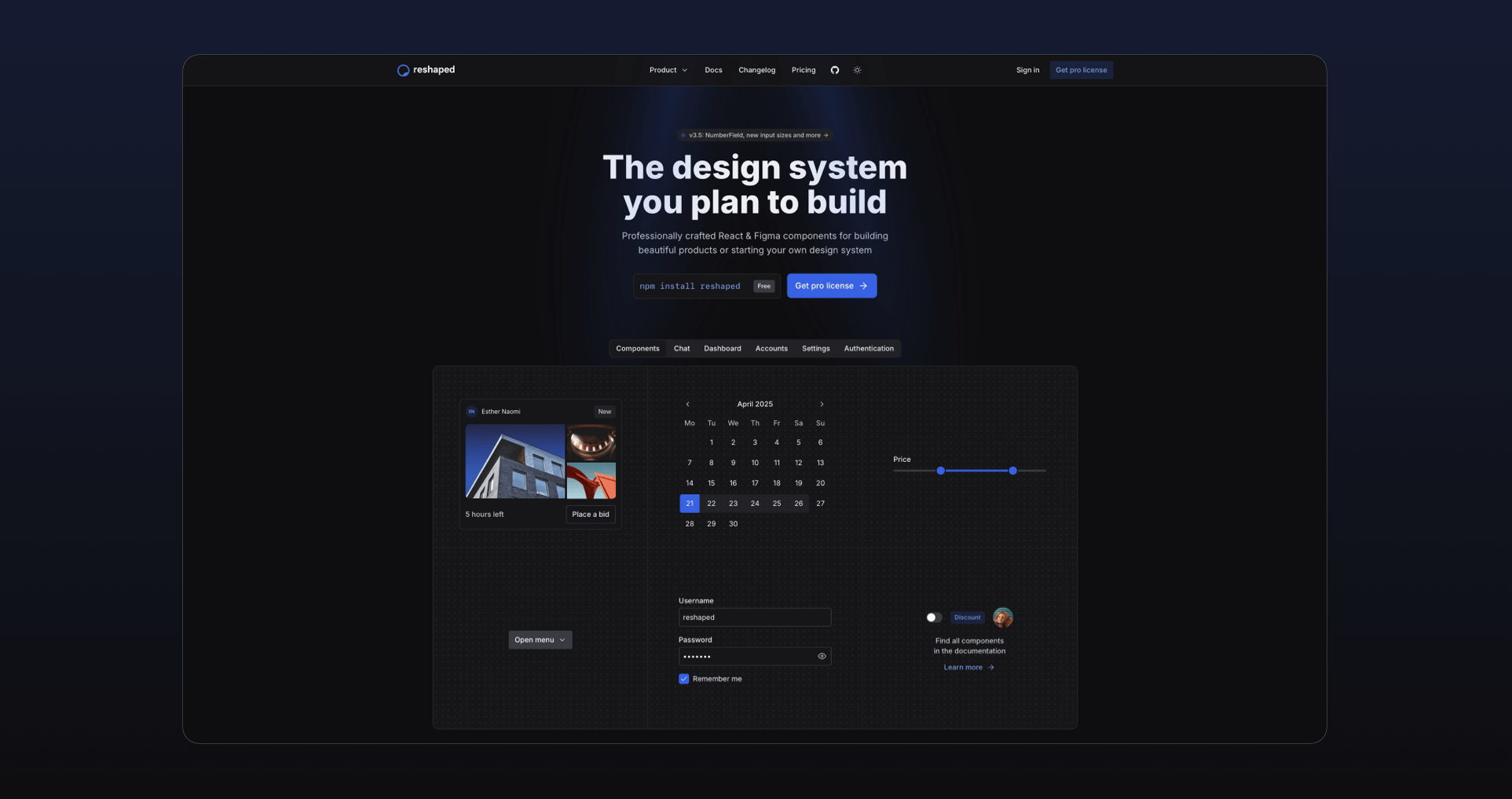
2. Reshaped (reshaped.so)

- 500+ Proffesional React and Figma component libraries. Minimal and well-maintained through the years.
- Lightweight yet functional code base, with essential components and utilities.
- Flexible token system supporting multiple color themes.
- Best for: Startups and dev-first teams prioritizing code over design complexity.
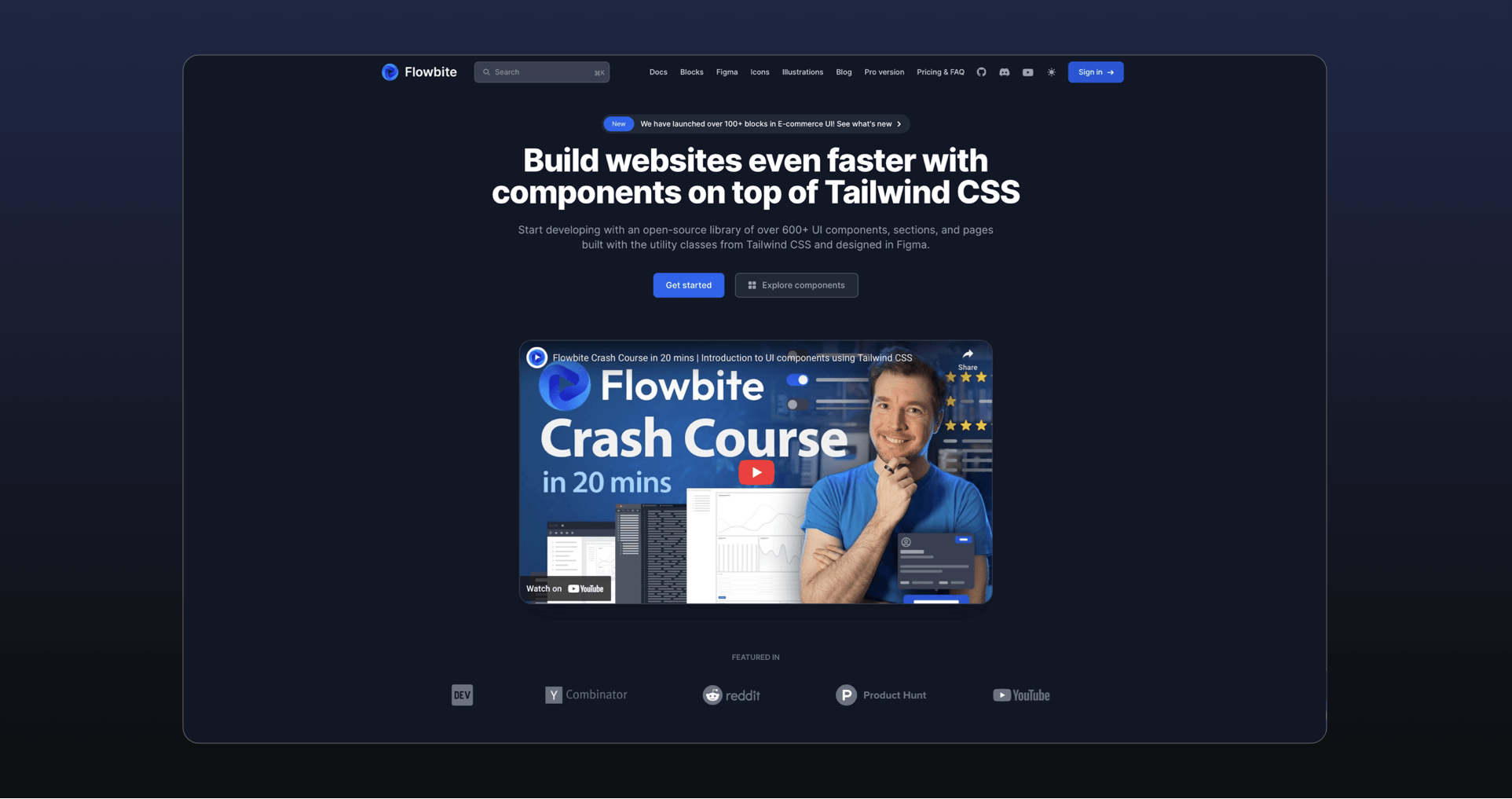
3. Flowbite (flowbite.com)

- Built on top of Tailwind CSS with a complete Figma UI kit.
- 1,000+ components, including a custom icon set and section blocks to build a SaaS or a landing page.
- Rich documentation and color system with clear design-to-dev guidelines.
- Best for: Teams using Tailwind CSS as their primary framework.
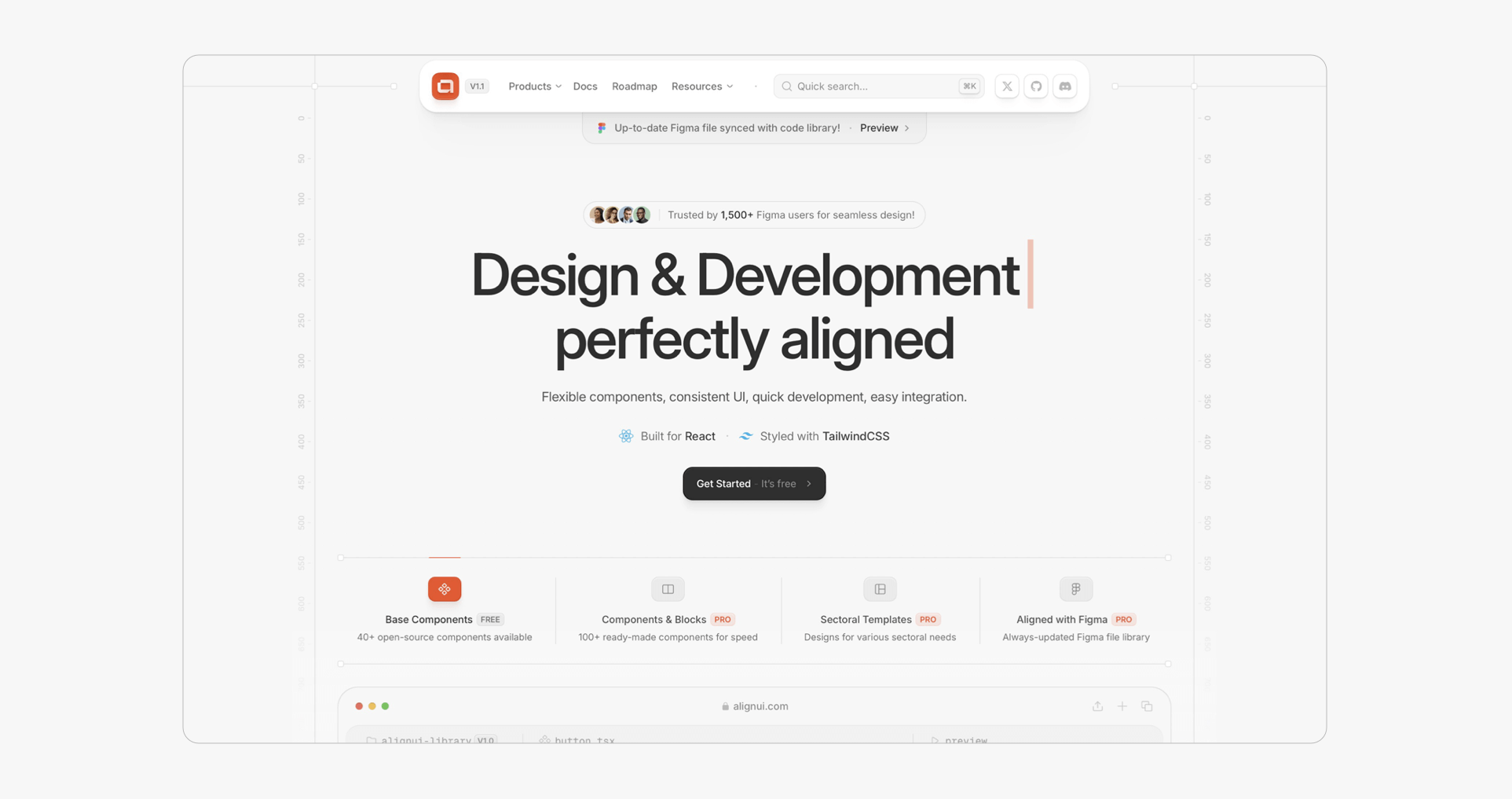
4. Align UI (align.ui)

- Rich React and Tailwind CSS-based UI kit with heavily styled Figma components.
- 500+ components with polished Figma files and code.
- The UI kit is well maintained, with regular updates that add missing sections and components.
- Best for: Teams and brands requiring a high level of visual polish, relying on Tailwind and React for product development.
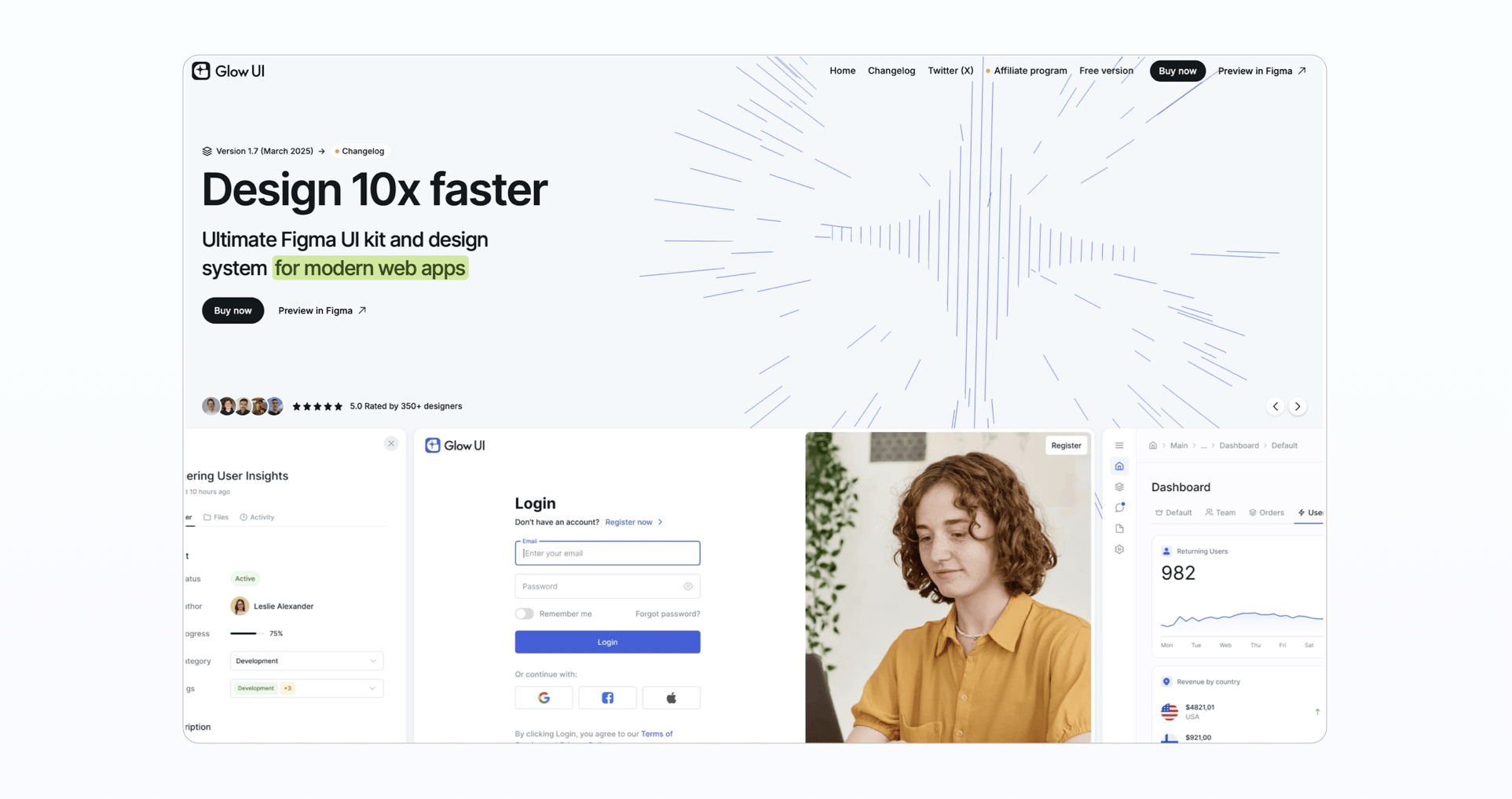
5. Glow UI (glowui.com)

- The Figma-first UI kit is focused on SaaS dashboards and app layouts.
- 1,000+ flexible and well-documented components.
- Includes icon library and bonus materials.
- Best for: Startups looking to launch SaaS apps quickly from Figma.
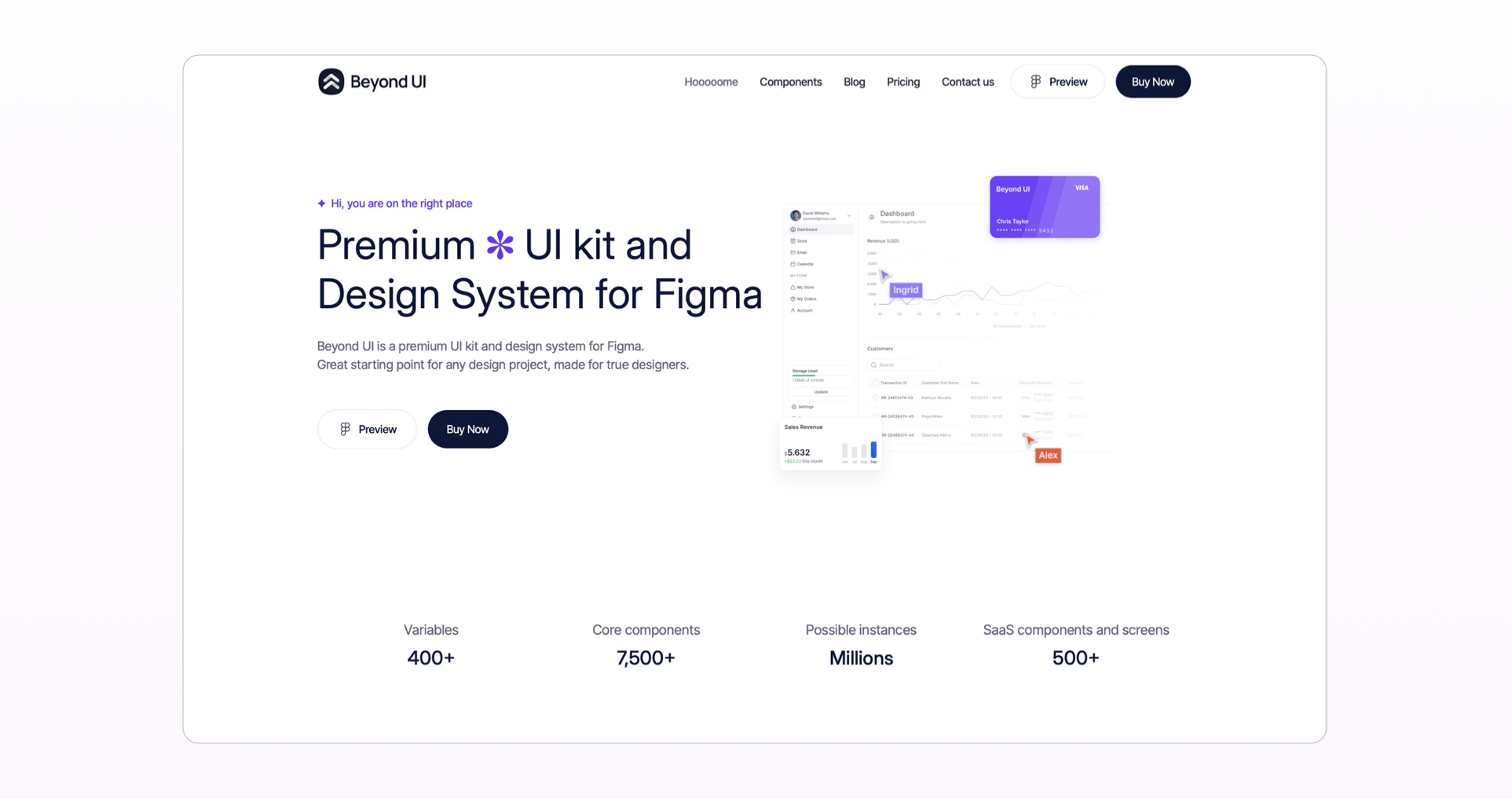
6. Beyond UI (beyondui.design)

- 1,500+ Figma components and templates for SaaS and marketing.
- Includes ready-to-assemble layouts for landing pages and solid in-Figma onboarding docs for new users.
- Best for: Small teams and freelancers looking for a faster project initiation.
Why Frames X UI Kit Stands Out
1. True design-to-code sync
Every Frames X component maps directly to code and has corresponding Figma variables - something no other UI kit currently offers. This allows designers to build faster and with fewer errors across platforms.
2. Largest library of Figma components
Frames X UI Kit is backed by 15+ years of real-world product design knowledge and has been evolving since 2017. It provides more than 3k versatile Figma components, allowing you to easily customize them to any style you want.
All Frames X components are non-opinionated and integrate well with any brand guidelines, making it a perfect UI Kit for enterprise projects.
3. Website builder and responsive templates
Frames X covers nearly every UI element, component, and use case - from e-commerce dashboards to mobile components.
The UI kit includes a built-in Website Builder for Figma that makes it easy to assemble sites quickly. Here is a quick Video Demo.
4. Faster than other Figma UI kits
While most large kits become sluggish, Frames X is performance-optimized and refined through years of UI kit development practice.
Frames X is built for speed and customization, which is the ideal combination for designers and developers working in enterprises and larger organizations.
Final Thoughts
Choosing the right Figma UI kit is a business decision, not just a design one. For enterprise teams that prioritize speed, structure, and scalability, Frames X UI Kit offers unmatched value.