Figma Tips to Design Faster
October 4, 2022 - Reading time: 14 minutes
Intro
Learning Figma can be challenging but rewarding, especially if you are a professional freelancer or working in a team. Mastering your tool's best practices could save time and help you achieve results much faster!
To help you with that, we've collected our top-tier best practices for designing faster in Figma. This is an evergrowing list, so consider bookmarking and revisiting this page occasionally for new hacks and updated tips.
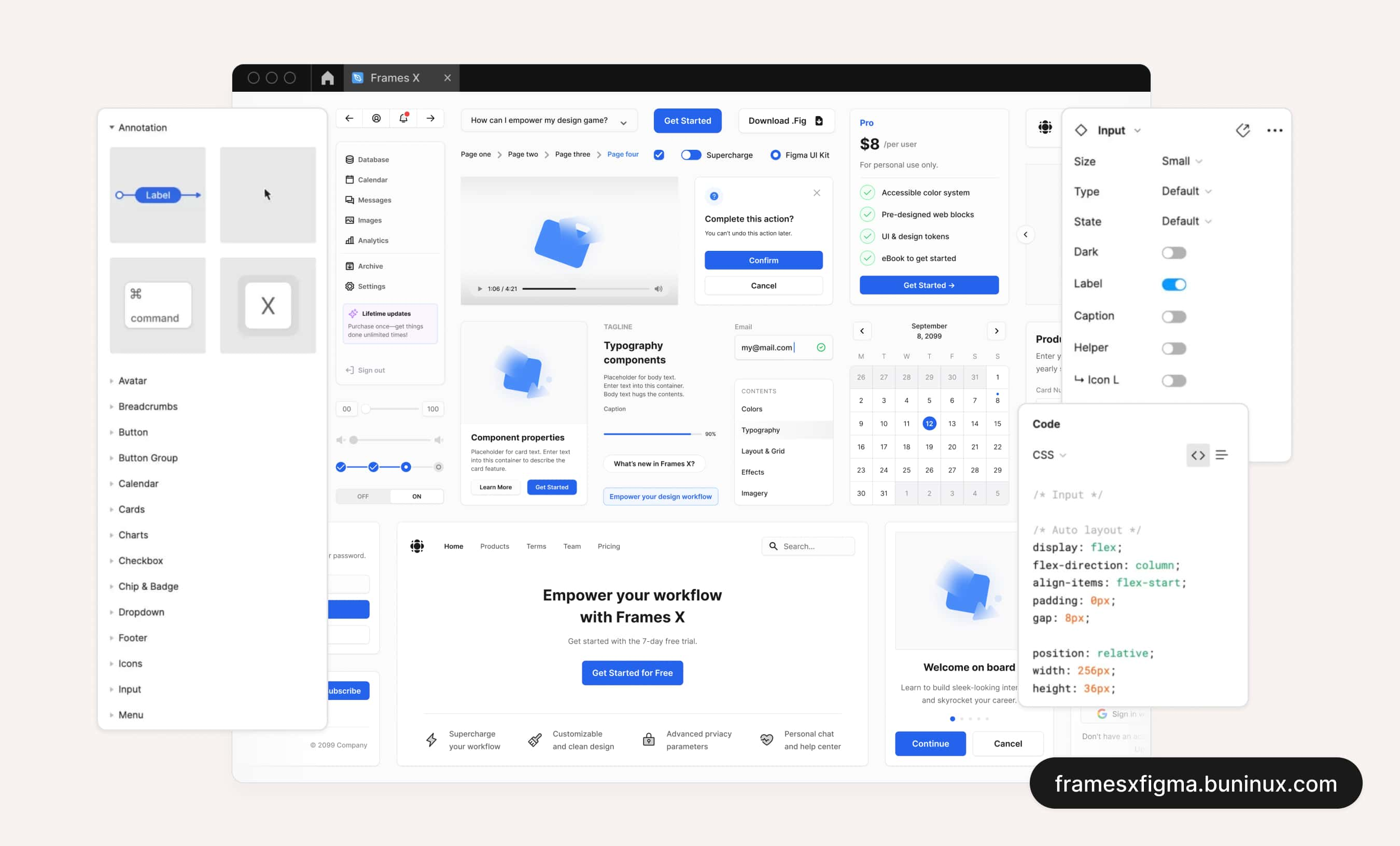
Use the quick actions command
Access your recent actions, plugins, and all available commands in Figma. All from one place.
- Use the shortcut: Mac: ⌘ CMD + / or ⌘ CMD + P. Windows: Control + / or Control + P;
- Navigate the results with ↑ or ↓ on your keyboard;
- Press Enter to execute the desired action;
- Enjoy saving 0.00000000001 of your lifetime.
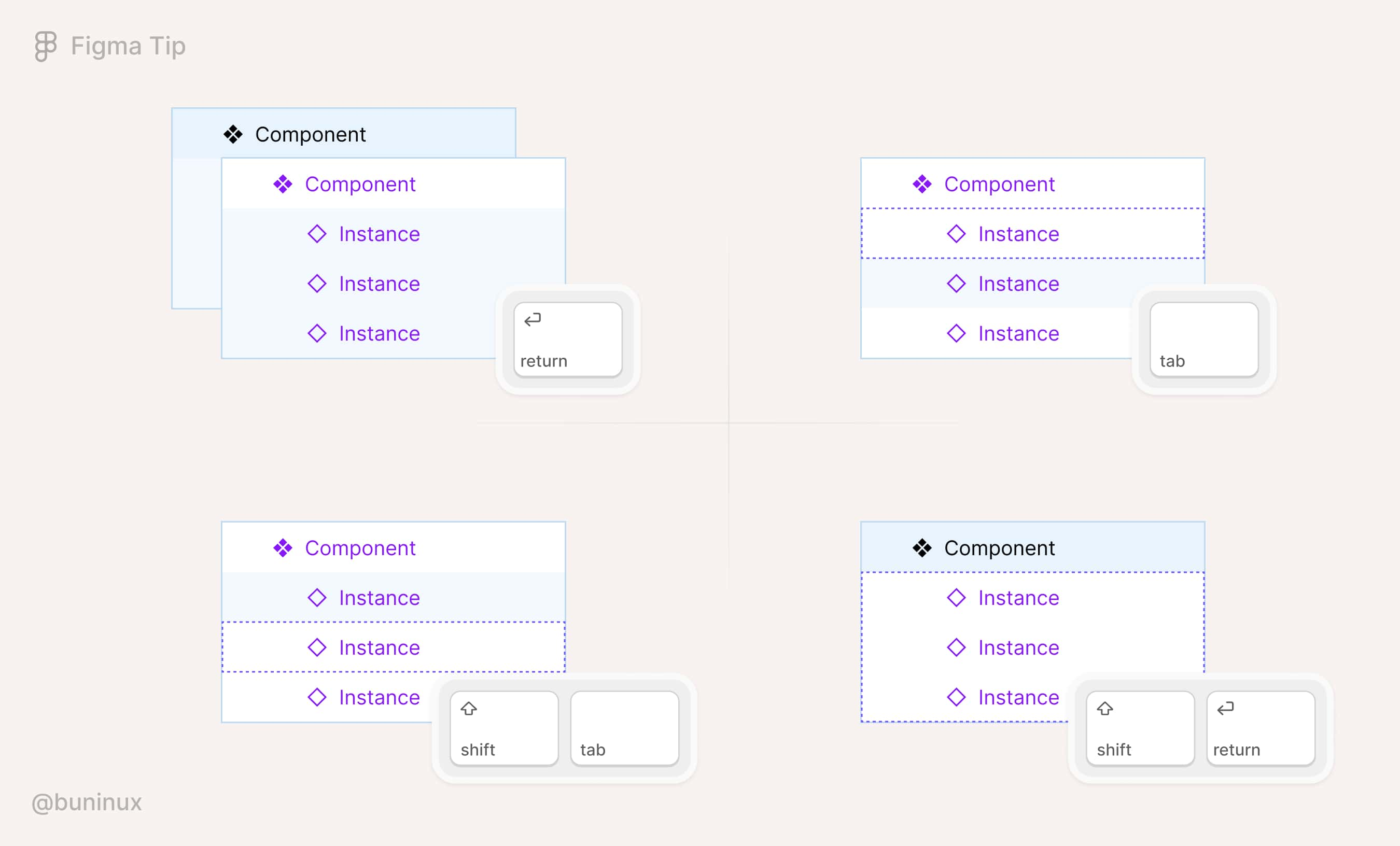
Use shortcuts to navigate components
When trying to dig into a component, the designer must spend time hunting pixels and clicking the correct layer. Instead, it's faster to use the following shortcuts to navigate the component's layers with a mouse-free approach.
- Use Enter to drill down through the Layers panel elements quickly;
- Use the Tab key to jump-navigate the list of layers from up to down;
- Use ⇧ Shift + Tab to return to a previous layer;
- Use ⇧ Shift + Enter to return to an upper level.

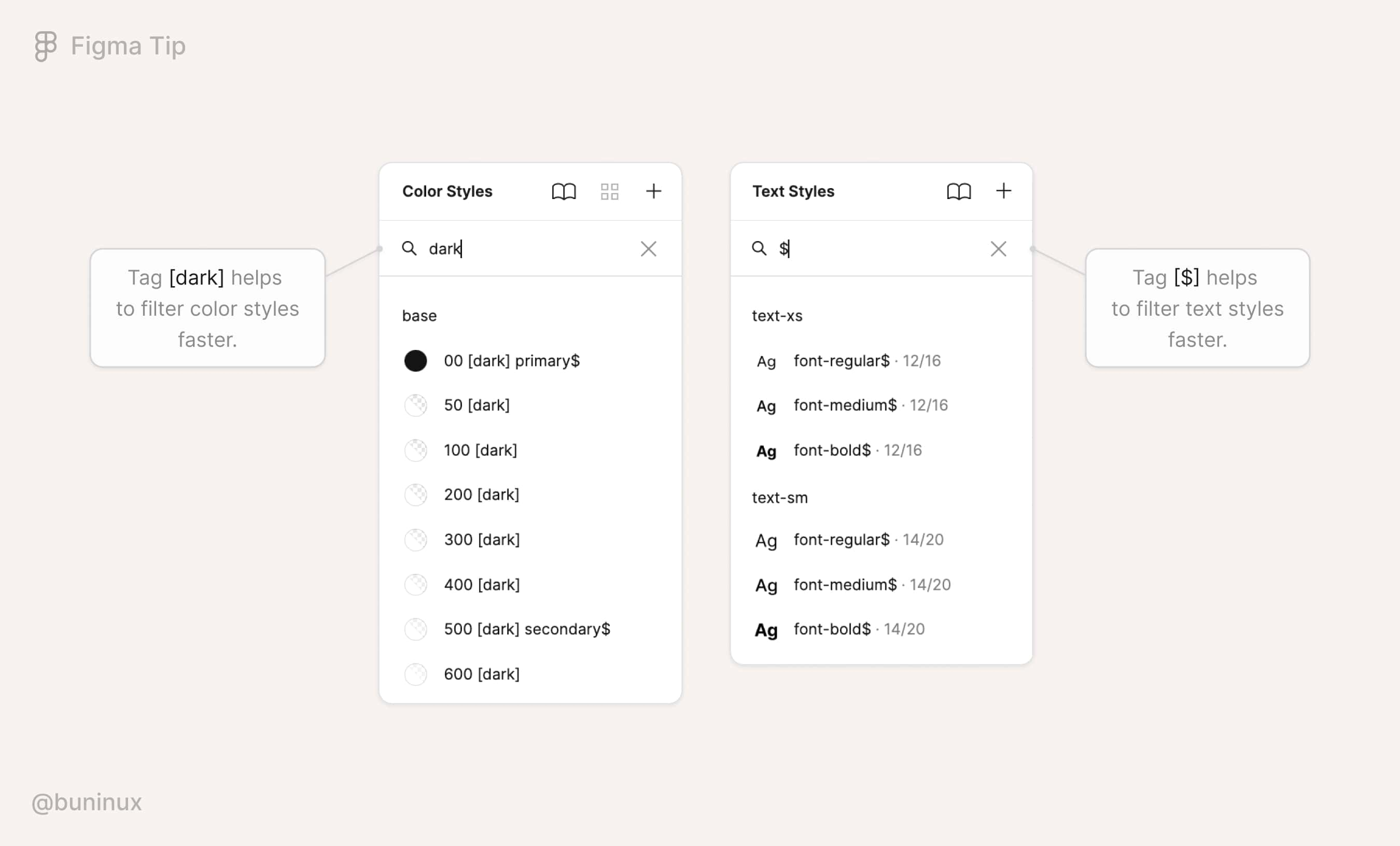
Tag styles to find them faster
When designing an app or website, you'll eventually have a certain number of styles used more frequently. To speed up finding and utilizing those styles in Figma, you could add a special symbol or a [tag] to the style name to filter and find the needed colors, texts, or effects styles much faster.
For example, the Frames X design system uses '$' (a string) as a prefix to all prior elements, marking them and making it easy to find the baseline styles.
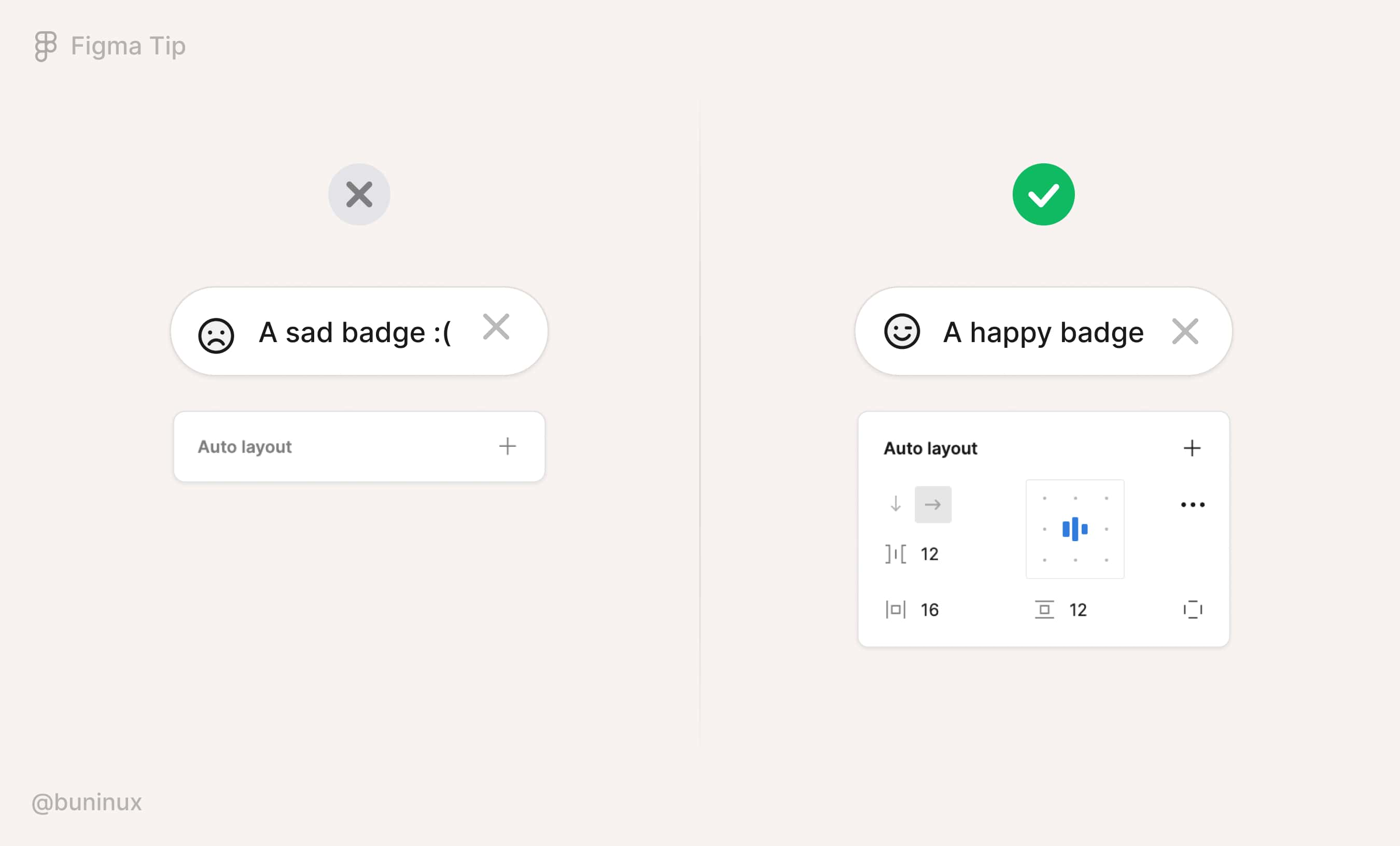
Apply auto layout for flexible containers
Use Auto Layout when needed to remove additional hassles caused when changing the spacings and paddings for your design elements. Adding auto layout to a group or a frame will override its default spacing values and make elements follow a specific direction and adjustable distribution order.
In general, assembling components with AL will provide a solid building block experience and eliminate unnecessary mistakes.
To add the auto layout, select a group or frame, and use the keyboard shortcut ⇧ Shift + A to apply it. Or click ➕ next to the auto layout label in the right panel.

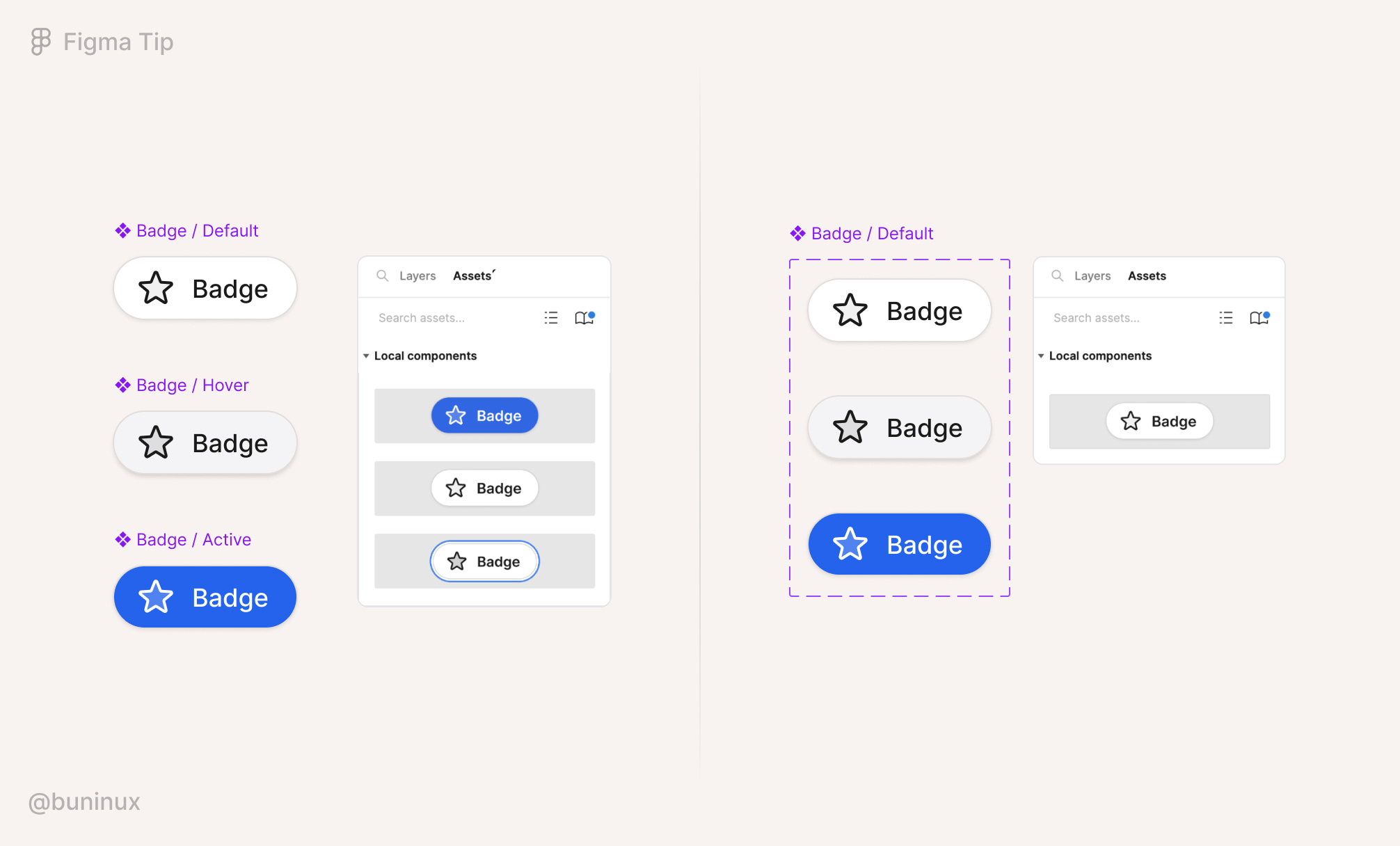
Use variants to have fewer components
Variants in Figma is a feature to outline your component structures to a single "slash" /category (Slash naming method) instead of having a separate component for each subcategory or instance state.
For example, you could create different components for various states and sizes. Or you can use variants to organize all sibling components under a single state or size category. Applying variants is recommended when a component switches between different states or has multiple variations. Elements like buttons, inputs, and toggles are all perfectly fit for variants.
Variants simplify the design system structure, allowing you to find and use needed components in the assets menu faster. And variants reduce the number of components you need to maintain in the long run.

Note: not every component set should have variants. It's up to you to decide whether variants should be involved or not, based on how somebody will operate the component you made. Here is a nicely written article on that particular topic.
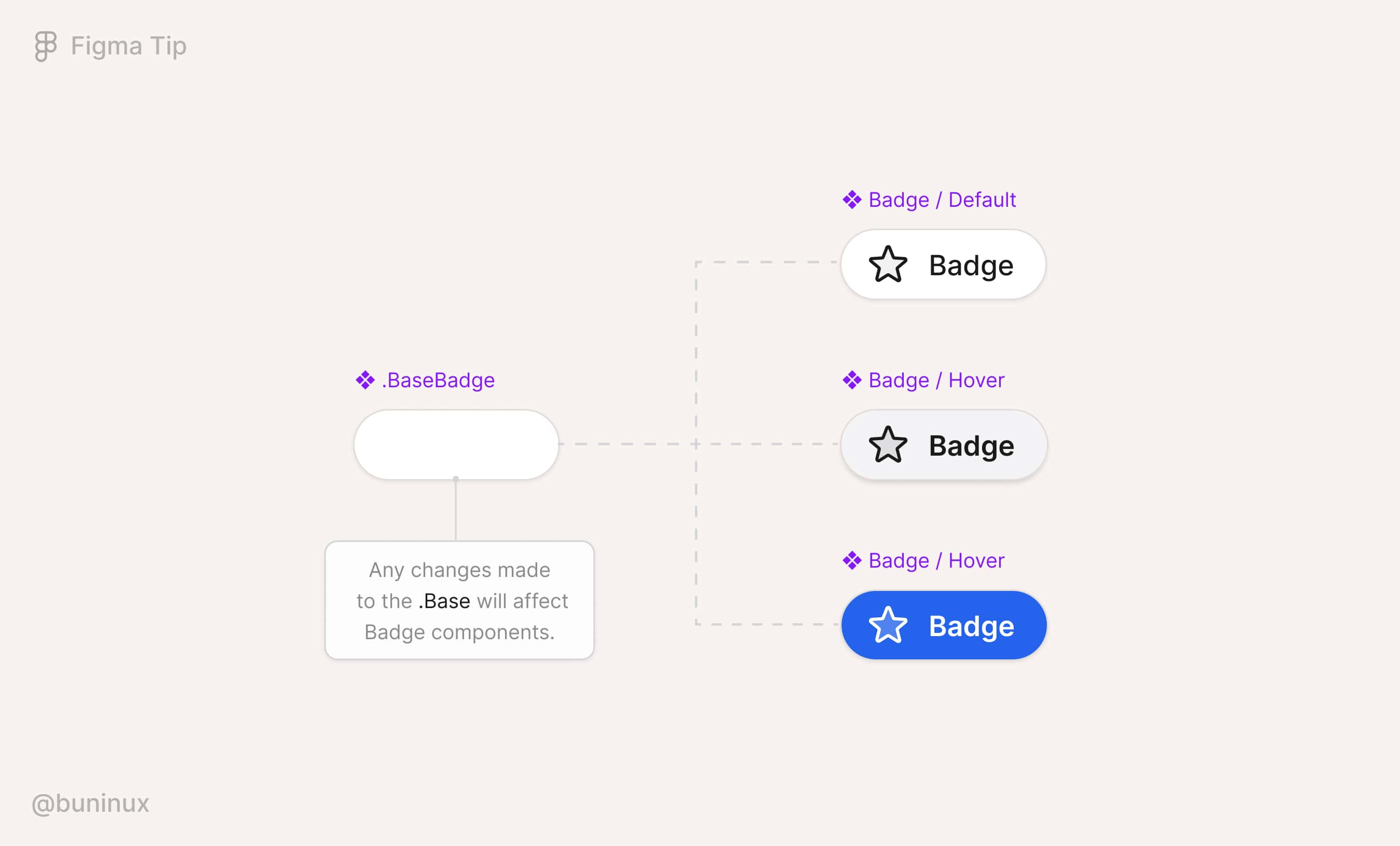
Streamline changes with base components
A base component is a structural element that can help streamline changes to other components. A base component always syncs with its children's instances and saves your day from spending lots of time iterating, testing, and tweaking your designs.
To start using the base, you need to:
- Create a component (A) and nest it into another component (B);
- Duplicate component (B) to create alternative variants or different types/states (C, D, E, etc.);
- Manipulate component (A) to propagate changes to all included variants.

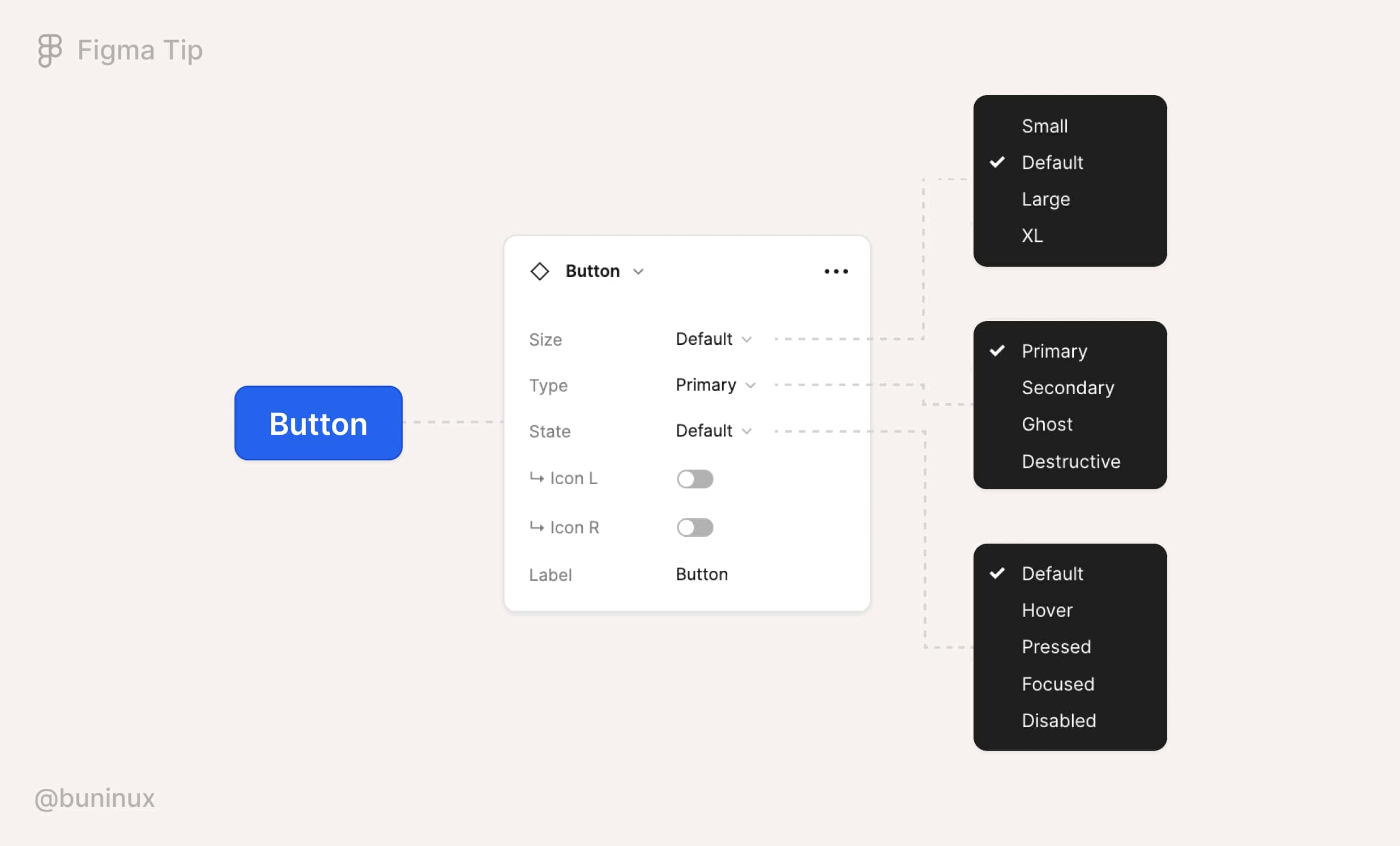
Use component properties
Component properties are unique values assigned to individual component layers.
Properties remove the need to select and override layers manually within the layers menu, saving the time to customize your designs. You can spend time engineering several properties together and have fewer variants and a more versatile component set to fit any design iteration.

Please visit the official blog to learn more about each property type and how you can use them.
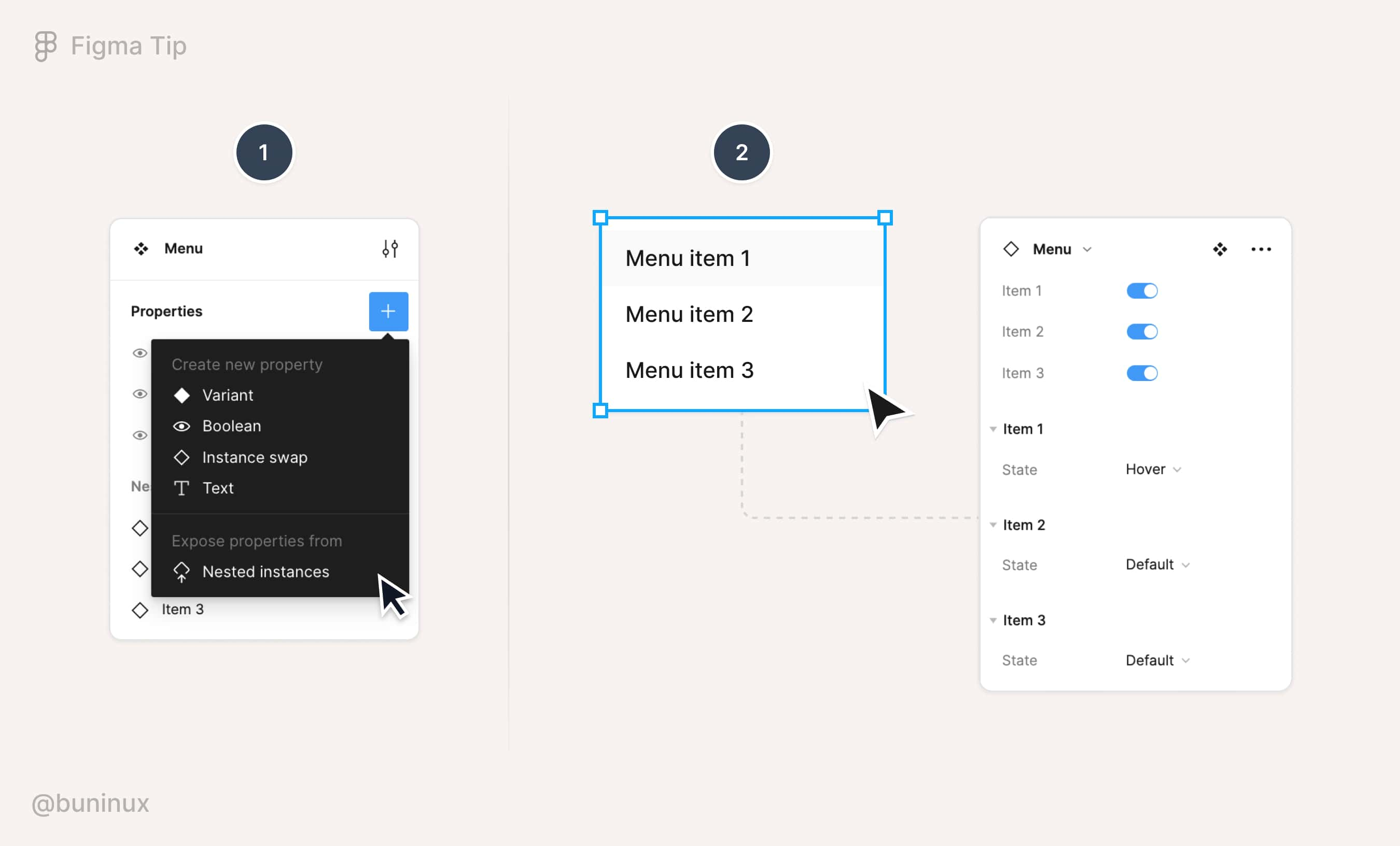
Use nested instances
You can expose nested components' properties within another component to access them faster.
For example, if you have a menu component where each menu item is an instance and has its properties. You can make them visible from the main level of a component. Nested instances let you control nested components without drilling into the layer panel.
To add/expose nested instances, select a variant group, press ➕ next to Properties, and select "Nested instances."

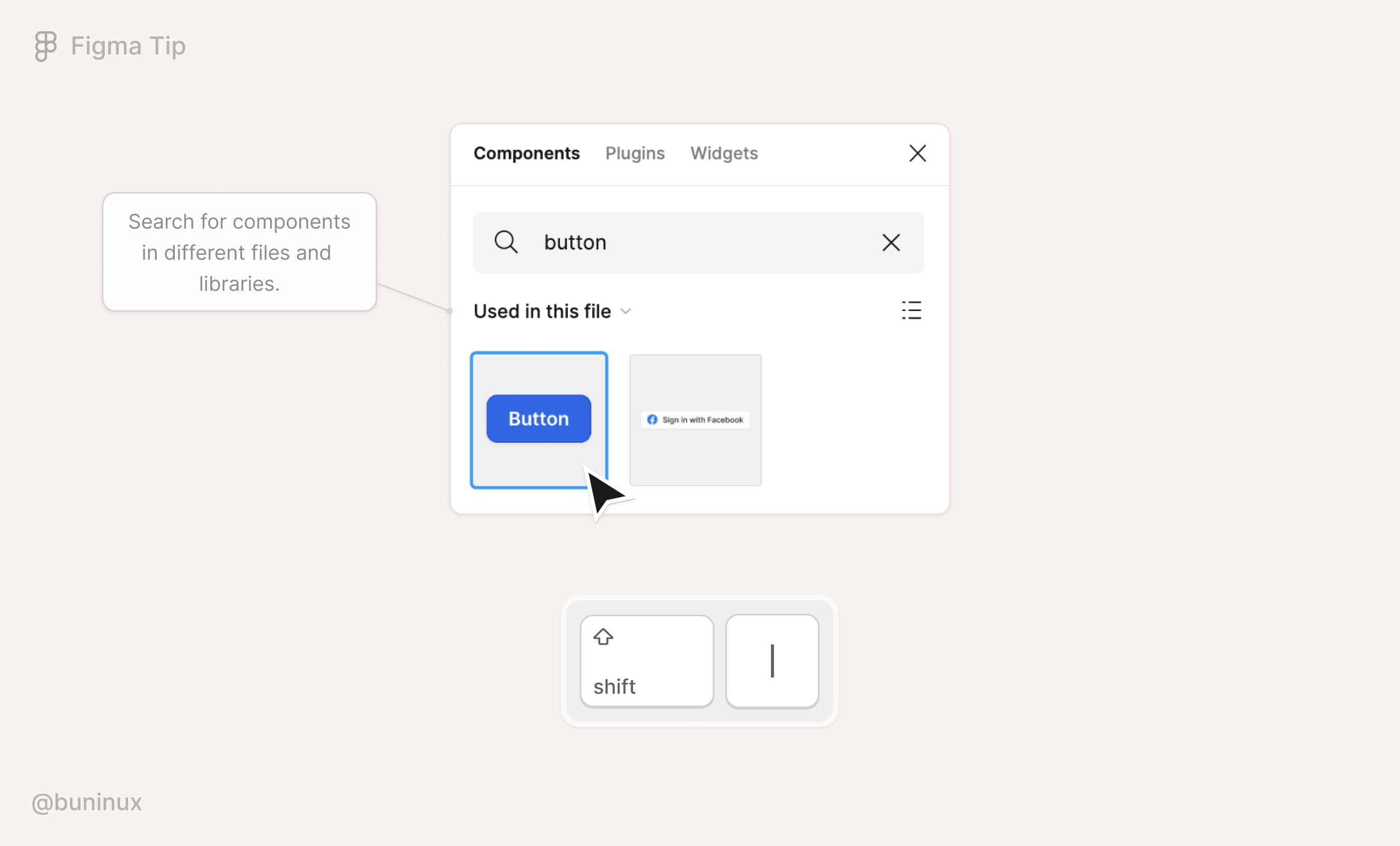
Use the quick insert menu
Insert components with your keyboard. Use the quick insert menu to find and drop available components to your canvas.
Use a shortcut ⇧ Shift + I to open the quick insert menu.

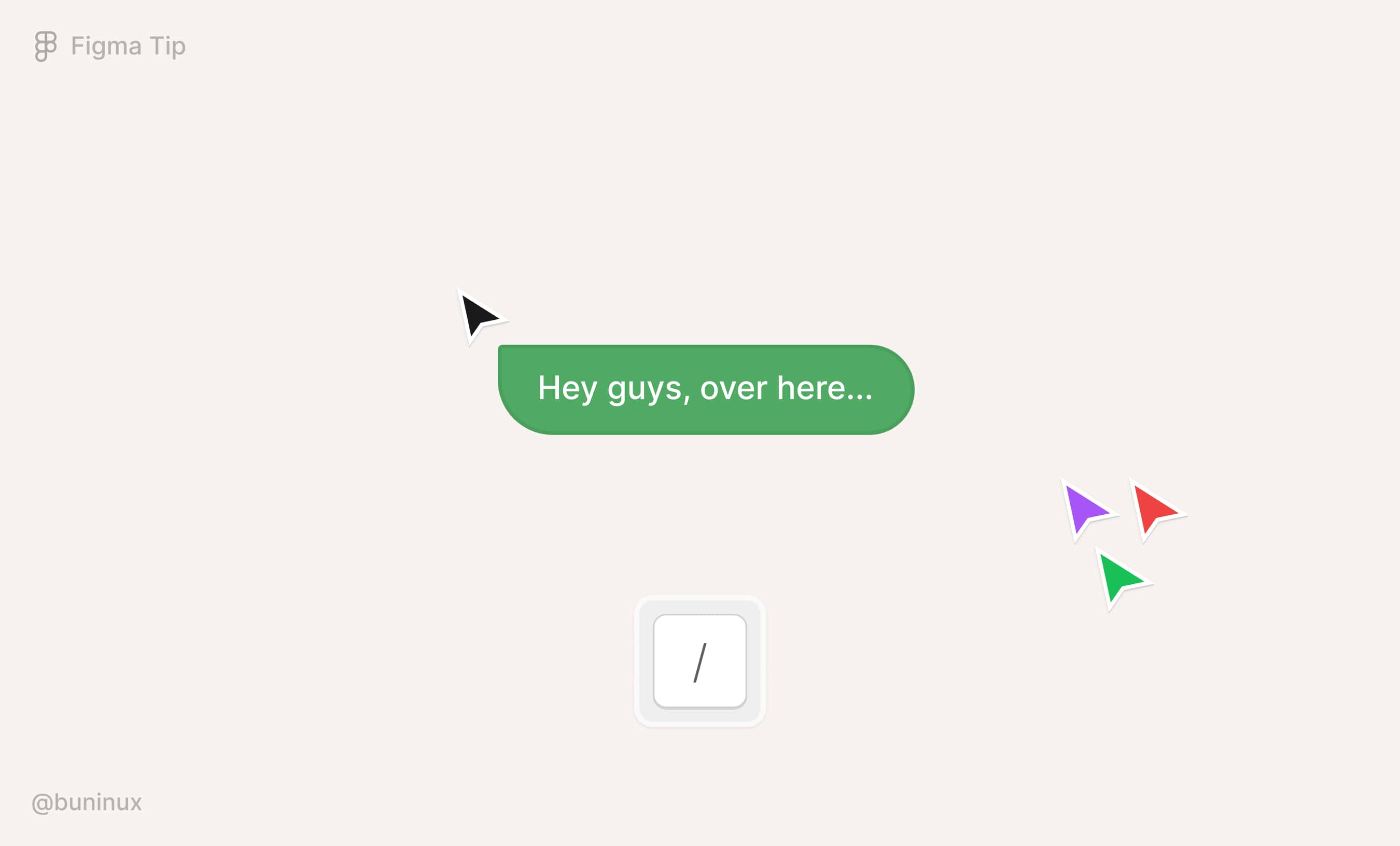
Grab your teammates' attention
You can send a message from your cursor in Figma to quickly grab people's attention when pitching your design ideas.
To enter the cursor chat mode: Deselect everything on the canvas and press / the keyboard. Press Enter/Return to clear the chat and type a new message.
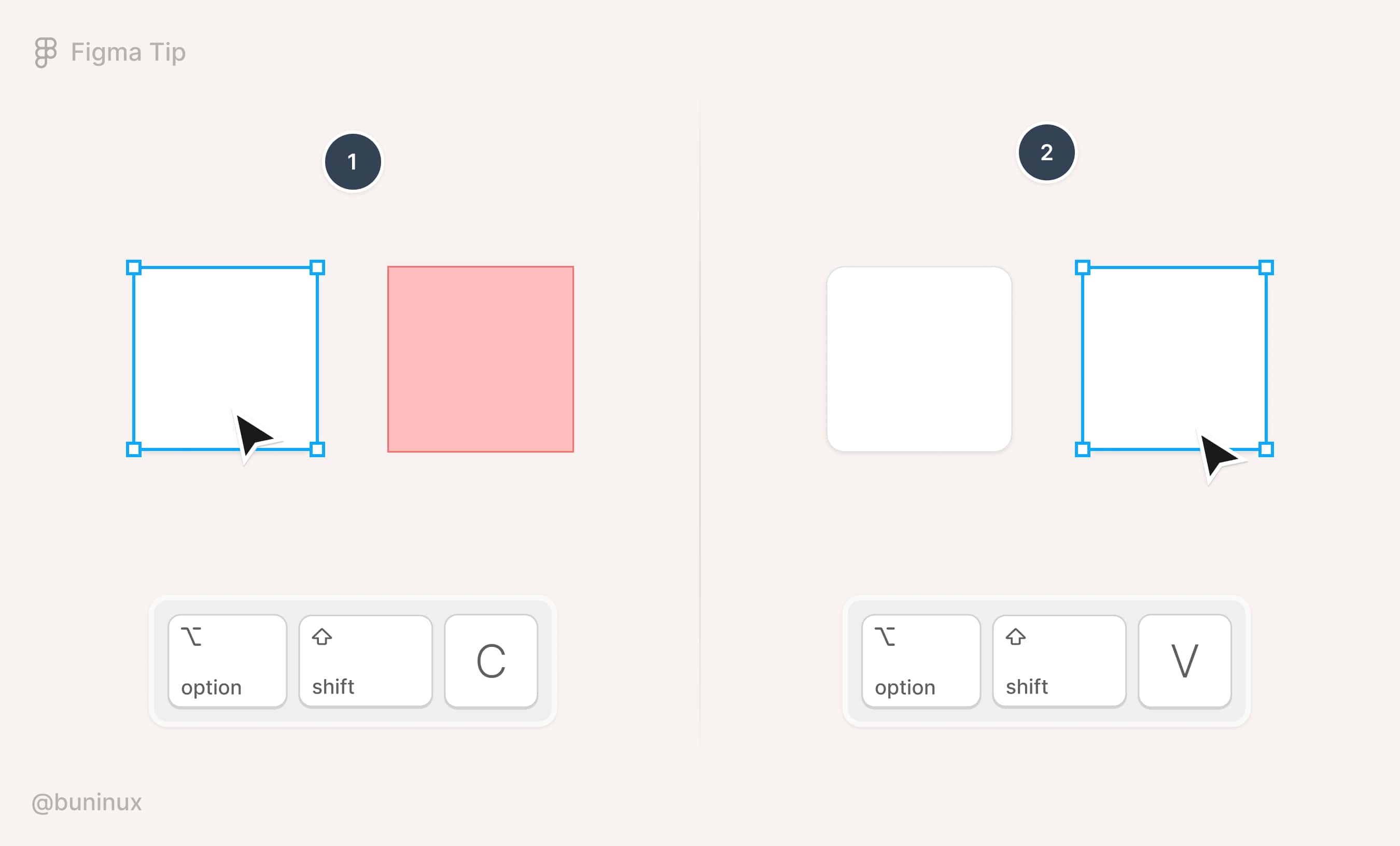
Copy/paste with shortcuts
Use Option ⌥ + ⇧ Shift + C to copy the layer style properties and Option ⌥ + ⇧ Shift + V to paste them into another object.
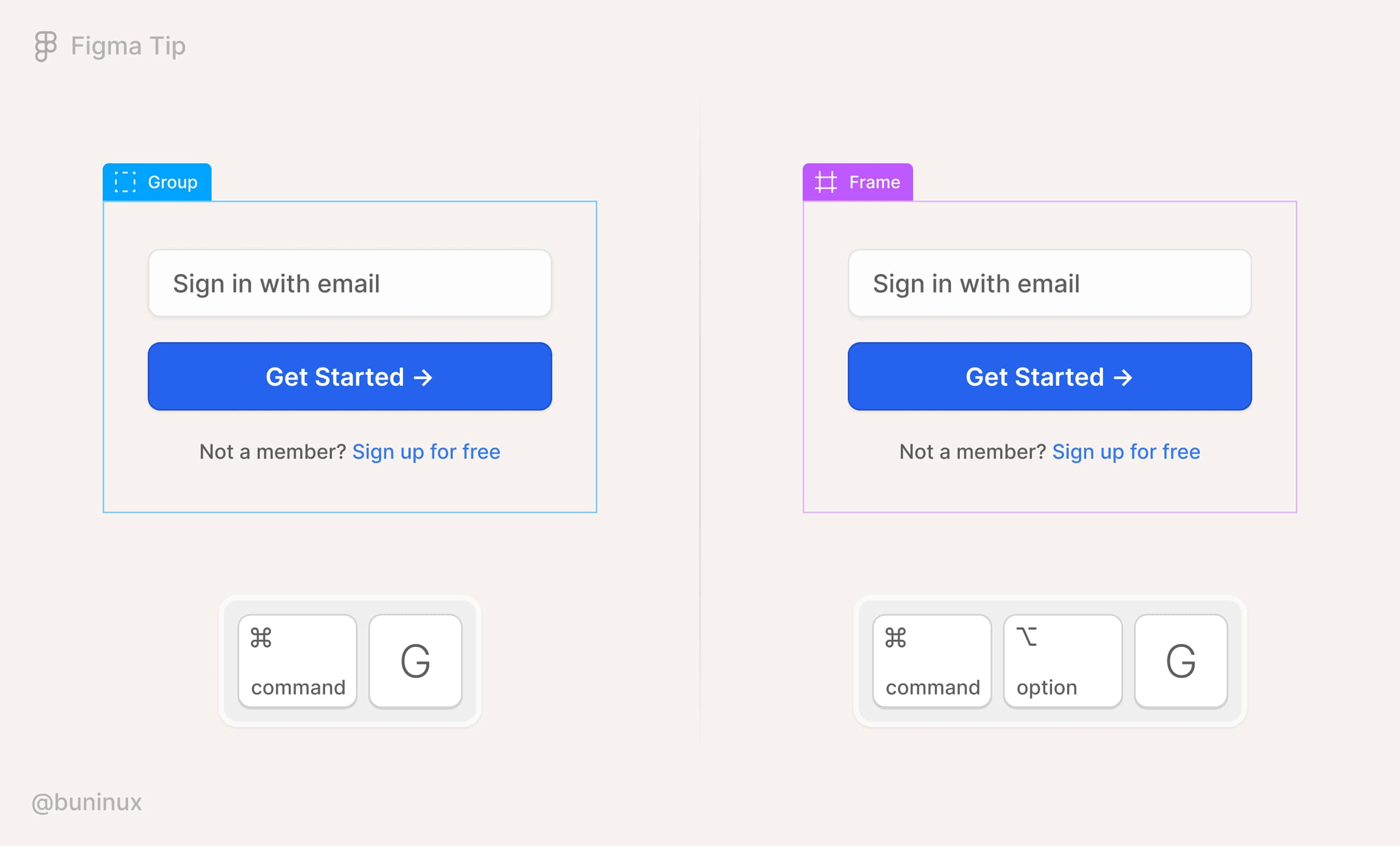
Combine elements into frames
Instead of grouping the elements, you can frame them to have more control over the resizing constraints.
To put elements within a frame, use the following shortcut:
- On Mac: CMD ⌘ + Option ⌥ + G;
- On Windows: CTRL + Alt + G.

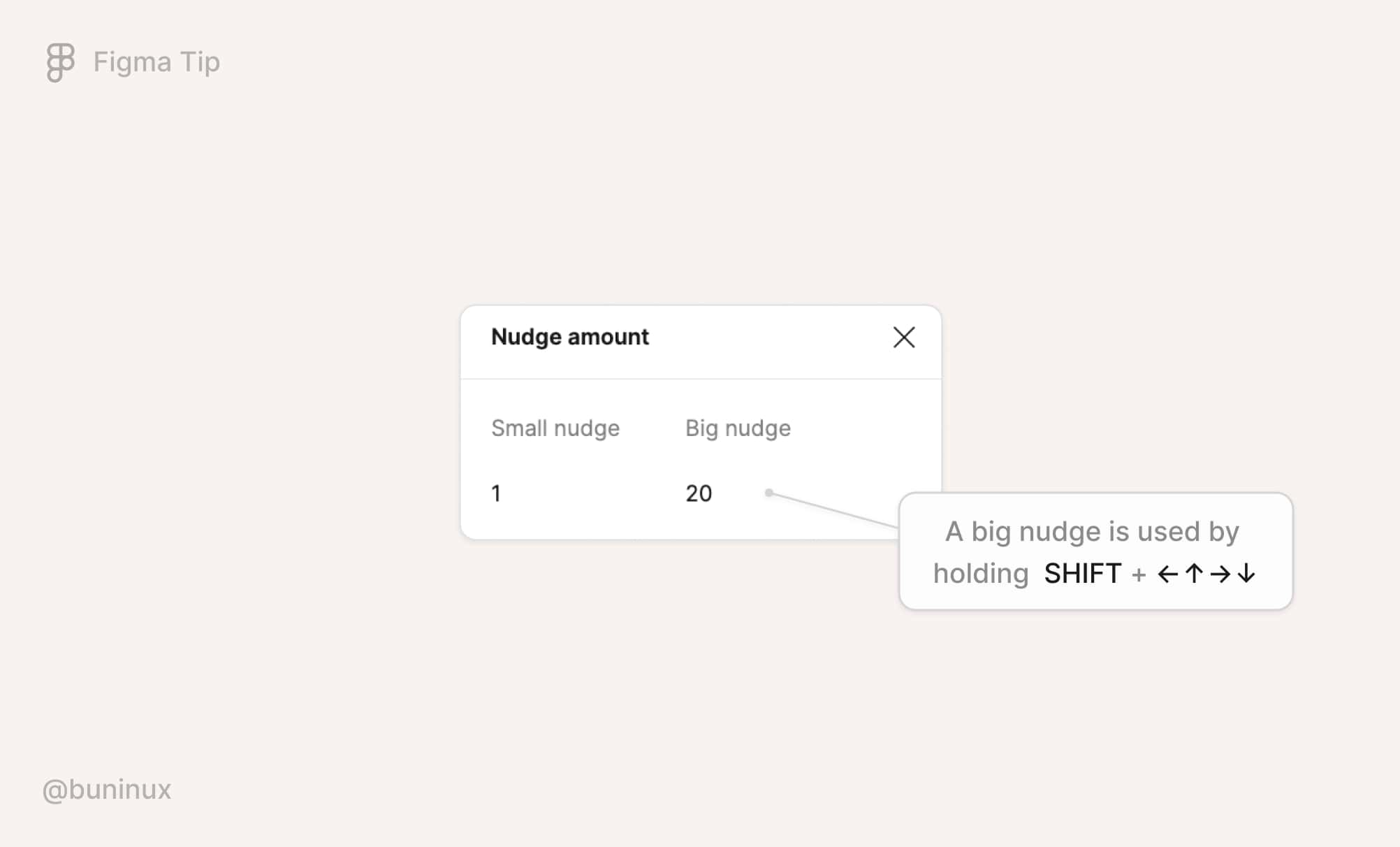
Adjust the nudge amount to your tasks
Set a custom amount for your small or big nudges. It's popular to recommend aligning the nudge with the grid. But I think adapting it to your current routine is much better.
You can change the default nudge by using the Quick Actions (CMD ⌘ + /) menu and typing "nudge." Or from the main Figma menu: Preferences - Nudge amount.

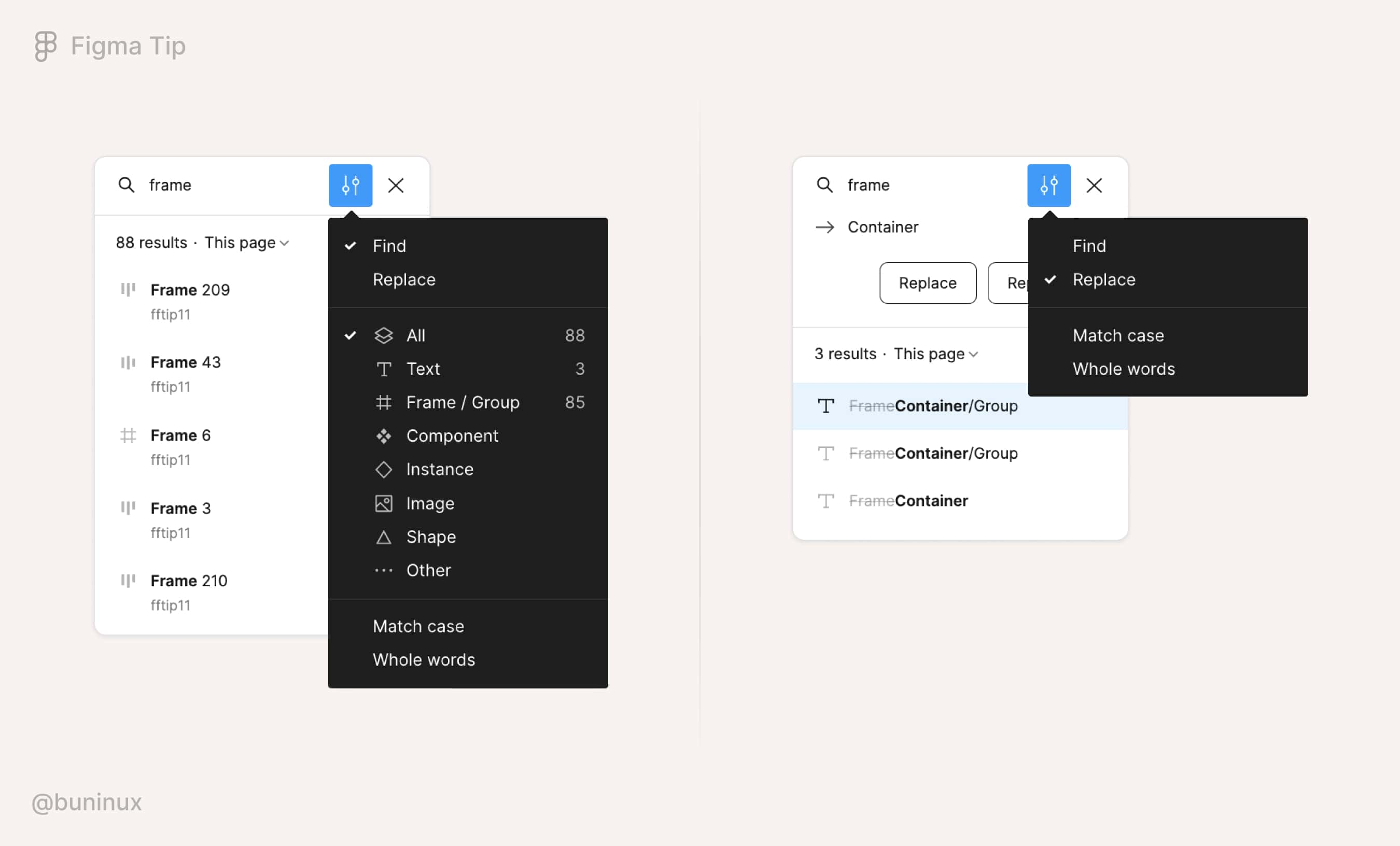
Quickly find and replace text in Figma files
Use the shortcut: Mac: CMD ⌘ + F or Windows: CTRL+ F to trigger the search box UI and search your file for text, layers, objects, and more. Use shortcuts: CMD ⌘ + ⇧ Shift + D to see the previous result, and CMD ⌘ + ⇧ Shift + F to see the following result in the list.
You can replace the located text layer or object name using the Replace commands. You can also use the Find command to find any object in Figma based on its type. This is useful when you've forgotten where a specific object is located and want to spot it faster.

Use a ready-made UI kit to speed up your workflow
Another great way to speed up your design process is to use a pre-designed library, UI kit, or design system. A good UI kit will help you find a solution to your design problems much faster and simplify your team's life. Sounds good, right?
You can build your UI kit. Or use a premium UI kit with all elements and patterns already included. But, a good UI kit is hard to find, with many solutions built solely for decorative or inspirational purposes.
That's why we build Frames X, a universal UI kit and an evergrowing handbook to help you streamline your process with tons of pre-designed content, practical tips, and building blocks to create your project faster. If you are curious to learn more about it, be welcome to visit the official page.