
iPhone 16 Mockup for Figma
January 3, 2025 - Reading time: 3 minutes
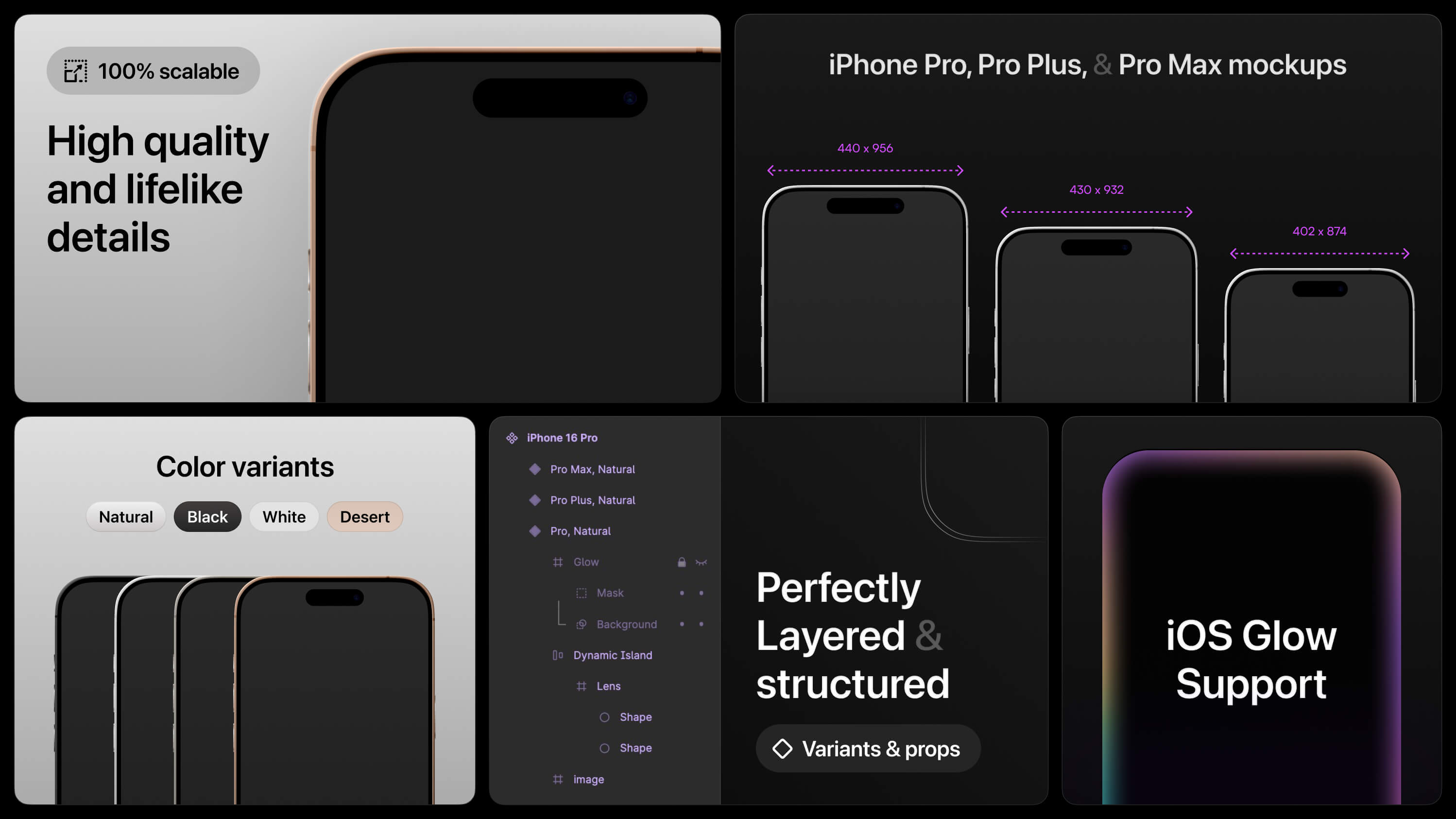
FREE realistic iPhone 16 mockup for Figma
Hello, today I'm happy to share my Figma iPhone 16 mockup. This free file includes realistic, fully responsive, layered, and structured iPhone 16 components for UI design, mockups, and presentations in Figma. Use this file to showcase your app designs with a professional-grade mockup.
The iPhone Mockup file includes:
-
Realistic iPhone Pro, Pro Plus, and Pro Max mockups;
-
Figma variants, as iPhone color models. Includes Natural, Dark, White, and Desert iPhone colors.
-
Support for iOS 18 border glow effect. With our mockup, you can customize glow intensity and colors using the Noise & Texture plugin to update the iOS glow layer.
How to use the Figma iPhone Mockup?
-
Open and duplicate the Figma file.
-
Please navigate to the Assets panel, find the iPhone 16 Pro component, and place it on your canvas.
-
Select your iPhone model (Pro Max, Pro Plus, or Pro).
-
Adjust the mockup's glow effects and iPhone colors.
-
Create stunning UI design in Figma with our iPhone 16 mockup!
