.png)
Never Design From Scratch
April 15, 2021 - Reading time: 8 minutes
Don’t reinvent the wheel. Work on making it better.
Have you experienced the pain of starting a new project from scratch?
In this shifting world of design tools, Sketch and Figma compete and constantly introduce new features. It has become a real challenge to keep up with the pace and always have a reliable source of your projects' assets.
If you are a designer or developer, life always keeps pushing you to switch from one tool to another and from one type of project to the next. And so on, it’s normal and inevitable.
To help people like myself spend less time on this routine. I have founded buninux.com.
Buninux brings to life digital products to help others create great things easier.
We provide UI kits, Wireframes, Bootstrap Templates, and Icons to help with your projects. We are continually working on new titles as well as keeping each entry growing.
Our goal is to provide a perfect toolset for product designers, developers, and any creative involved in designing digital products. We are not pursuing a number of products. Instead, quality is what is most important to us.
You can get each tool individually with a lifetime license or receive access to all of them with Unlimited Access. Unlimited access is a yearly subscription that will help us grow and bring more usefulness to your life.
Our Principles
When creating products, we follow core principles to solve problems rather than create another set of buttons. Here are they:
- Solve real problems. Find common pain points that our product could solve.
- Keep it real. Always use real-life specs and data when making stuff.
- Create for others. When making a product, we’re not designing it for ourselves. We’re making it for our customer use cases.
- Make it simple. The product should be understandable from the box, so we always strive to keep it more vanilla and comfortable for others to own.
We always strive to make each product functional and unique to the market, so it's easy to recognize, get into, and hard to copy. 😎
Product stack
Frames — Web Design System
Frames Kit is the first product I made back in 2016. Since then, many have changed, and Frames is now a complete set of Sketch web design tools.
Frames Kit has everything you need to make a website or build your own design system. It includes components, design blocks, website templates, style guides, charts, mockups, and custom icons, which together will serve you as a perfect project blueprint.
Plaster — Mobile Design System
Plaster is a design tool that fills the gap between iOS & Android design.
It includes components for both platforms, mobile app patterns, and plugin integrations to help you efficiently design a mobile application with Sketch or Figma.
Replacer— Bootstrap Templates
Replacer is a perfect tool to learn how to code and start making live web pages with Bootstrap.
With Replacer, you can create beautiful websites and landings. It features designed components, pages, templates, and documentation — everything to get into Bootstrap train.
I learned how to code, thanks to this product, and for me, using Replacer is much more affordable than using Webflow, Bubble, etc.
Slice Web — Modular Design System
Slice Web is a web/mobile design kit primarily designed to be used in a team. Slice files are smartly partitioned into modules that can be used as separate Sketch or Figma libraries for maximum comfort in a shared group.
Slice Web provides powerful UI components, including navigation, cards, controls, and web blocks to serve you as a reliable foundation.
Root—Wireframe & Design Starter Kit
Root is the most minimal design kit you will ever find. Root palette includes only 8 colors but gives you a whole lot of fun and style.
Root is super easy to use, customize and perform experiments. It includes pre-designed components, web blocks, and a style guide to help you easily create awesome wireframes and presentations.
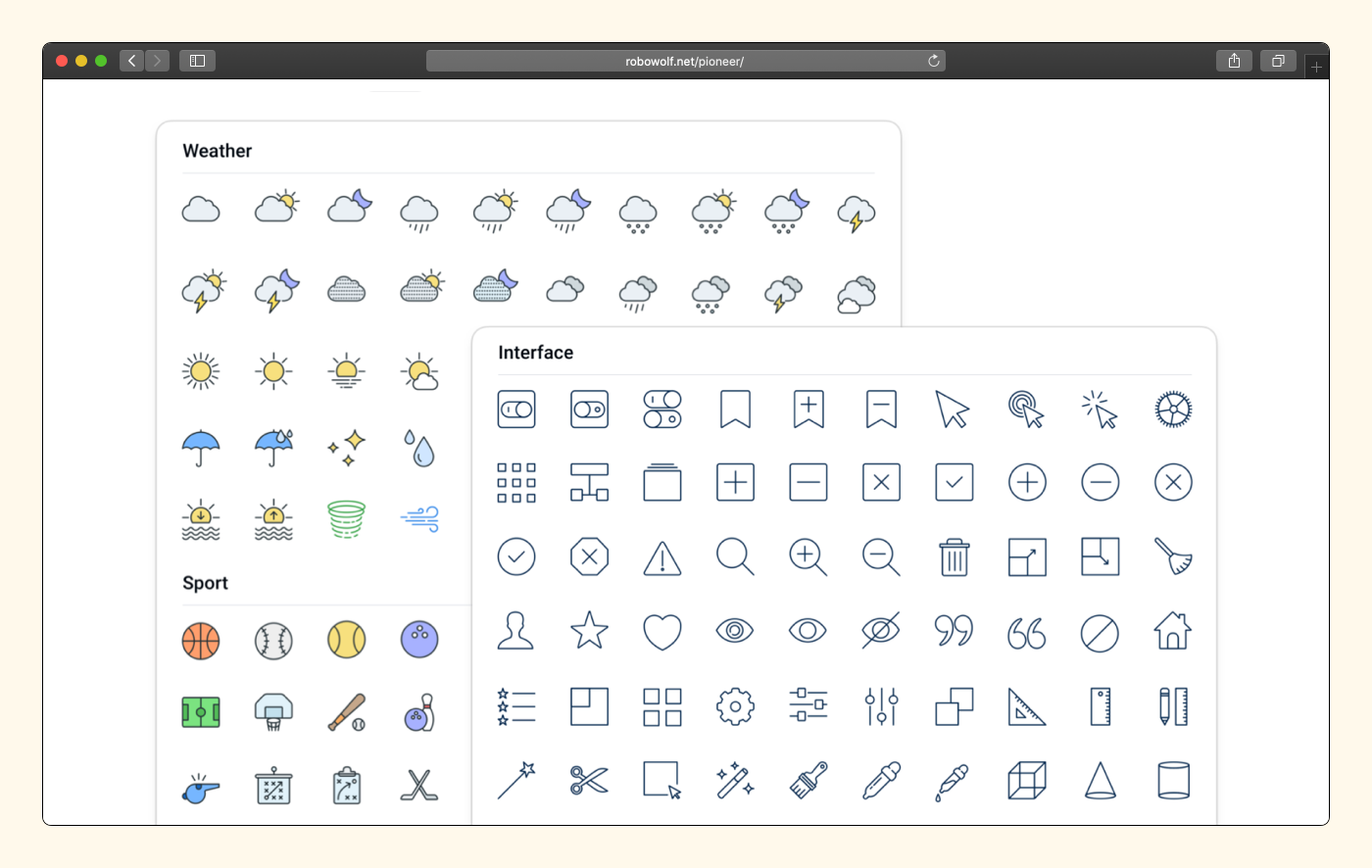
Pioneer Icons — High-fidelity Icon Set
Pioneer is a set of bold 100px icons in 19 categories that you can use to beautify your websites, landings, and presentations.
Super Basic Icons—UI Icon Set
SBI is a versatile set of icons specially designed to fit any UI type and provide a clear metaphor.
We are working hard to bring you more useful tools and news.
Stay tuned & subscribe. ♥
*If you have a cool resource or product and interested in helping us grow, you can participate in the affiliate program. For more info, please message at [email protected].